这篇文章主要为大家详细介绍了jQuery实现鼠标移入显示蒙版效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了jQuery鼠标移入显示蒙版的具体代码,供大家参考,具体内容如下
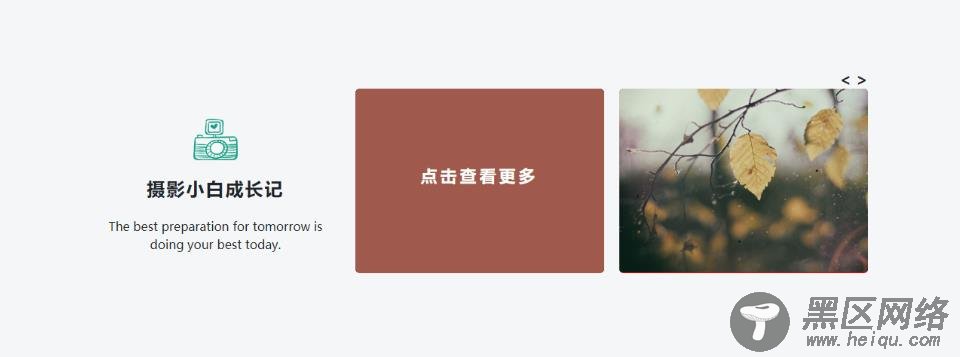
效果展示:

具体代码:
<ul> <li> <img src="https://www.jb51.net/img/camera_green.png" alt="绿色相机"> <p><span>摄影小白成长记</span></p> <p>The best preparation for tomorrow is doing your best today.</p> </li> <li> <div><a href="https://www.jb51.net/html/test.html" >点击查看更多</a></div> <img src="https://www.jb51.net/img/bus.webp" alt="公交车"> </li> <li> <div><a href="https://www.jb51.net/html/test.html" >点击查看更多</a></div> <img src="https://www.jb51.net/img/life.png" alt="落叶"> </li> </ul>
#fourth_tab li{ position: relative; border-radius: 6px; } .show_more{ width: 100%; height: 100%; line-height: 230px; background-color: #9f594d; position: absolute; display: none; font-size: 22px; font-weight: bolder; letter-spacing: 4px; cursor: pointer; } .show_more a{ text-decoration: none; color: #fbfff9; }
$('#fourth_tab li').mouseenter(function(){ $(this).find('.show_more').slideDown(200); }); $('#fourth_tab li').mouseleave(function(){ $(this).find('.show_more').slideUp(200); });
个人笔记:
1.这里主要使用到jQuery的slideUp()、slideDown()函数
2.在js代码中,使用$(this)来做限制。鼠标移入第二张图片,那么这张图片上面显示蒙版,其他的图片不显示
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
