
在项目的实际开发中,经常需要设计各种各样表单。直接编写HTML表单虽然简单,但修改、维护相对麻烦。
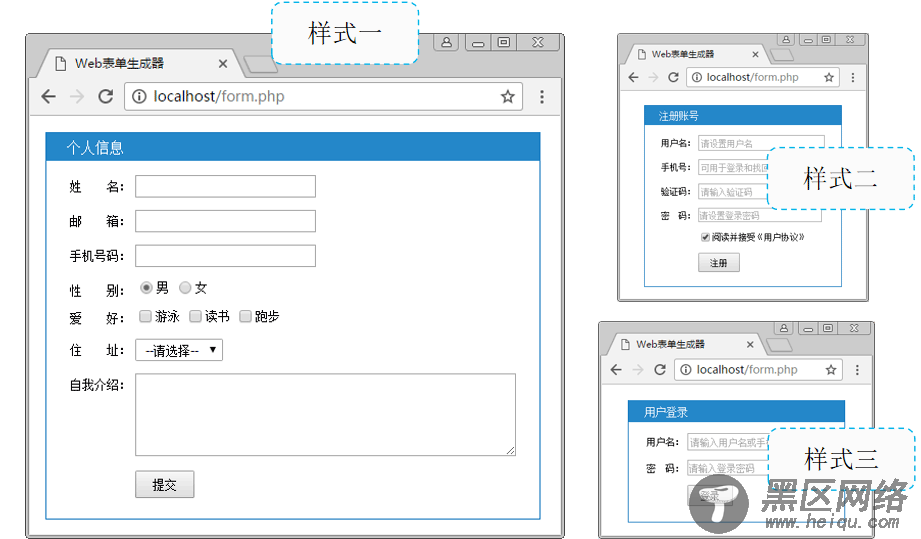
因此,可以利用PHP实现一个Web表单生成器,使其可以根据具体的需求定制不同功能的表单。具体实现需求如下:
使用多维数组保存表单的相关信息
支持的表单项包括文本框、文本域、单选框、复选框和下拉列表5种类型
保存每个表单项的标记、提示文本、属性、选项值、默认值等
将功能封装成函数,根据传递的参数生成指定的表单
数据的保存形式决定了程序实现的方式。
因此,根据上述开发要求,可以将每个表单项作为一个数组元素,每个元素利用一个关联数组描述,分别为:标记tag、提示文本text、属性数组attr、选项数组option和默认值default。

表单的主要功能:就是在网页上用于输入信息的区域,收集用户输入的信息,并将其提交给后端的服务器进行处理,实现用户与服务器的交互。
例如:购物结算、信息搜索等都是通过表单实现的。
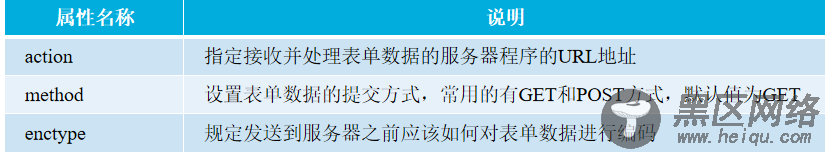
一个完整的表单是由表单域和表单控件组成的。其中,表单域由form标记定义,用于实现用户信息的收集和传递。
<form action="form.php" method="post" enctype="multipart/form-data"> <!-- 各种表单控件 --> </form>
“<!-- –>”是HTML的注释标记,用于解释和说明。

action属性的值可以是绝对路径、相对路径,若省略该属性则表示提交给当前文件进行处理。
GET方式传递的表单在URL地址栏中可见。
相比GET方式,POST方式提交的数据是不可见的,在交互时相对安全。因此,通常情况下使用POST方式提交表单数据。
enctype属性的默认值为application/x-www-form-urlencoded,表示在发送表单数据前编码所有字符。除此之外还可以设置为multipart/form-data(POST方式)表示不进行字符编码,尤其是含有文件上传的表单必须使用该值;设置为text/plain(POST方式)表示传输普通文本。
3.准备表单—表单控件//input控件 <input type="text" value="test"> <!-- 文本框 --> <input type="password" value=""> <!-- 密码框 --> <input type="file"> <!-- 文件上传域 --> <input type="hidden" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
type属性设置不同的值,即可得到不同的表单控件
name属性用于指定控件的名称,用以区分表单中多个相同的控件
value属性用于设置表单控件的默认值
//input控件 <!-- 单选框 --> <input type="radio" value="m" checked> 男 <input type="radio" value="w"> 女 <!-- 复选框 --> <input type="checkbox" value="swimming"> 游泳 <input type="checkbox" value="reading"> 读书 <input type="checkbox" value="running"> 跑步
checked属性用于设置默认选中项
//textarea控件 <textarea cols="5" rows="10"> <!-- 文本内容 --> </textarea>
textarea控件适用于自我评价、评论等可能需要输入大量信息的功能
属性cols和rows用于定义文本域的高度和宽度
//select控件 <select> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
select是定义下拉列表的标记
option是定义下拉列表中具体选项的标记
selected属性用于设置默认选中项
4.准备表单—label标记在编写表单控件时,为了提供更好的用户体验,经常将input控件与label标记联合使用,以扩大控件的选择范围。
例如,选择性别时,单击提示文字“男”或“女”,也可选中相应的单选按钮。
使用label标记包裹单选按钮和提示文本,即可实现单击label标记里的内容时,相应的表单控件就会被选中。
<label><input type="radio" value="m">男</label> <label><input type="radio" value="w">女</label>
5.多维数组