这篇文章主要介绍了小程序开发基础之view视图容器,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了小程序开发基础之view视图容器,分享给大家,具体如下:
视图容器
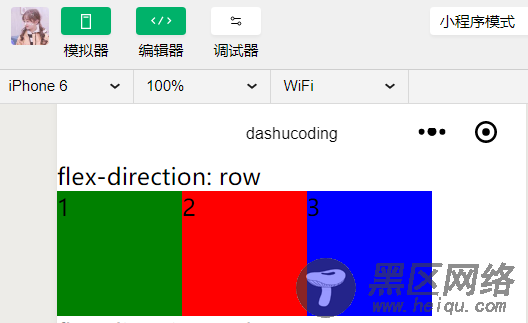
// wxml <view> <view>flex-direction: row</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_one{ display: flex; flex-direction: row; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

图片
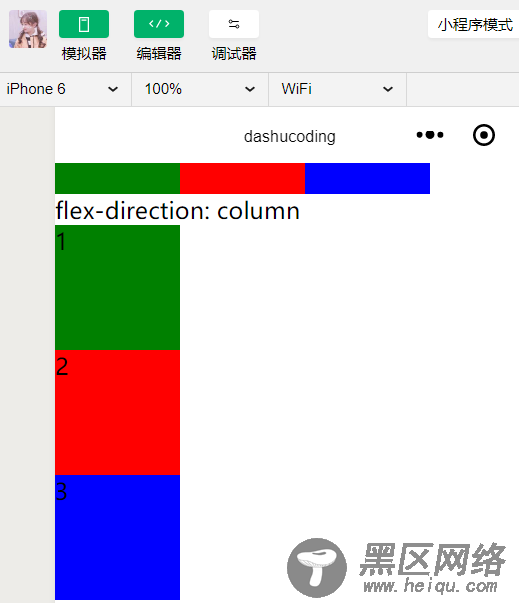
// wxml <view> <view>flex-direction: column</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_two{ display: flex; flex-direction: column; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

图片
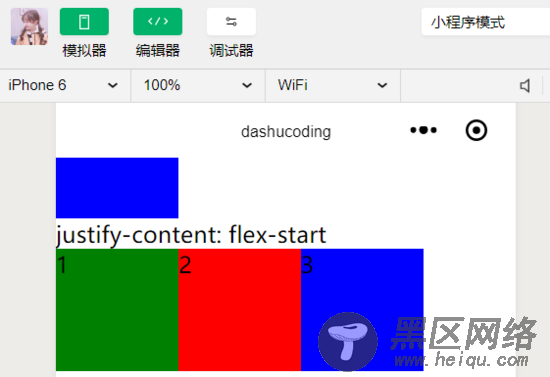
// wxml <view> <view>justify-content: flex-start</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_three{ display: flex; justify-content: flex-start; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

view
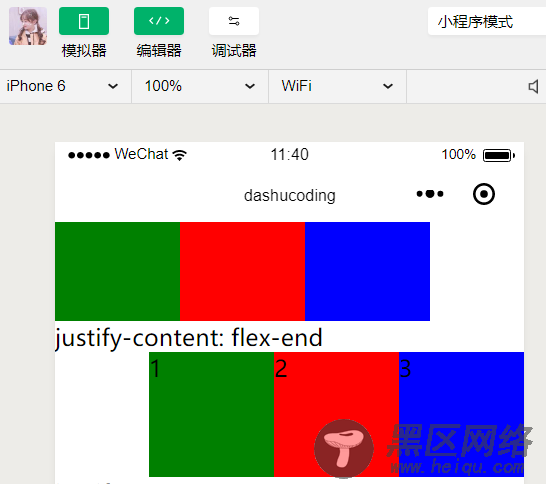
// wxml <view> <view>justify-content: flex-end</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_four{ display: flex; justify-content: flex-end; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

view
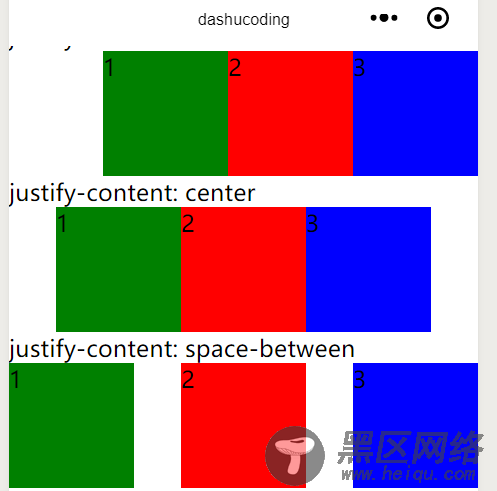
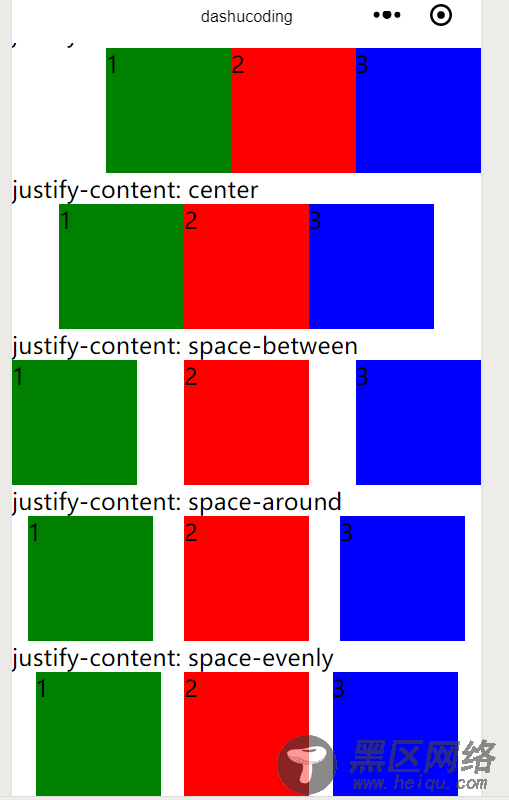
// wxml <view> <view>justify-content: center</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_five{ display: flex; justify-content: center; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

view
// wxml <view> <view>justify-content: space-between</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_six{ display: flex; justify-content: space-between; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

view
// wxml <view> <view>justify-content: space-around</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_seven{ display: flex; justify-content: space-around; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

view
// wxml <view> <view>justify-content: space-evenly</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>
// wxss .flex-wrp_eight{ display: flex; justify-content: space-evenly; } .flex-item{ width: 100px; height: 100px; } .bc_green{ background: green; } .bc_red{ background: red; } .bc_blue{ background: blue; }

view
属性
排列方式(flex-direction)
描述
row
横向排列
column
纵向排列
