根据上面的分析,总结下内容: 整个项目用户身份验证是使用 cookie 和 session 方案,请求数据用的是 form data 方式,请求字段啥的我们也都清楚,唯独有一点,就是请求余票的时候,返回的是html节点代码,而不是我们预期的json数据,这样就有个麻烦,我们没办法一目了然的明白他余票的时候是如何显示的
所以我们只能通过 chrome 进行调试,才能得出他是如何判断余票的。
我们找个记事本,记录下信息,记录的内容有:
请求余票接口和购票接口的 url 地址
cookie 信息 各自的 request 参数字段 user-Agent 信息
各自的 response 返回内容
2-5 设置chrome
有以上信息后,我们就可以开始用chrome调试了, 首先打开 More tools / Network conditions

把 user-Agent 填入到 Custom里面

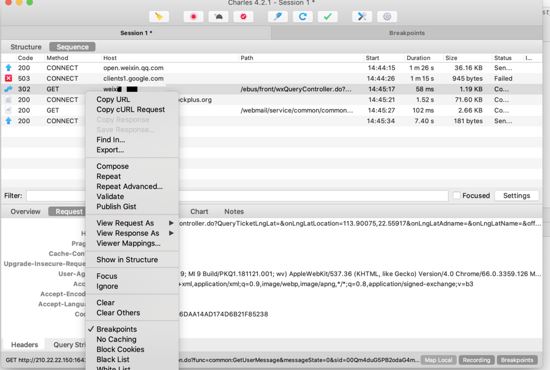
2-6 Charles抓包本地请求
因为我们要把获取到的cookie填入到chrome里面,以我们的用户身份去访问网页,所以我们需要在请求目标地址的时候,改包修改cookie
首先我们需要开启 macOS Proxy ,抓包我们的http请求

打开chrome访问目标网址,我们可以看到 Charles
上已经抓包到了我们访问的目标url地址,然后给目标url地址打上断点,方便调试

然后再次访问,这时候断点就生效了,弹出一个tab名为 break points ,可以看到之所以我们还是不能访问到目标网址,是因为 sessionId 不对,所以我们把抓取到的 cookie 在填入到里面,点击 execute

这时候,能够正确跳到目标页面了。

大概看了下他整体布局,和 jQuery 代码 CSS
代码,特别是日历表那一块
审查了下元素发现:
小方块的结构为:
<td> <span>这里为日期</span> <span>如果有余票则显示余票数量</span> </td>
td的样式名为 a 代表不可选
样式名为 e 代表已满
样式名为 d 代表已购
样式名为 b 则是我们要找的,代表可选,也就是有余票
到这一步,整个购票流程就清楚了
到时候我们通过Node.js请求的时候,处理返回数据,用正则去判断是否有余票的class名 b ,有余票的话,在获取div里面的余票数量内容就Ok了
2.Node.js 请求目标接口
2-1 分析需要开发的功能点
写代码之前我们需要想好功能点,我们需要什么功能:
请求余票接口
定时请求任务
有余票则自动请求购票接口下订单
调用腾讯云短信api接口发送短信通知
多个用户抢票功能
抢某个日期的票
首先 mkdir ticket 创建名为ticket的文件夹,接着 cd ticket 进入文件夹 npm init 一路瞎几把回车也无妨。 下面开始安装依赖,根据上面的功能需求,我们大概需要:
1.请求工具,这里看个人习惯,你也可以使用原生的 http.request ,我这里选择用的是 axios ,毕竟 axios 在node端底层也是调用 http.request
cnpm install axios --save
2.定时任务 node-schedule
cnpm install node-schedule --save
3.node端选择dom节点工具 cheerio
cnpm install cheerio --save
4.腾讯发短信的依赖包 qcloudsms_js
cnpm install qcloudsms_js
5.热更新包,诺豆的妈妈, nodemom (其实不用也可以)
cnpm install nodemom --save-dev
2-2开发请求余票接口
接着 touch index.js 创建核心js文件,开始编码:
首先引入所有依赖
