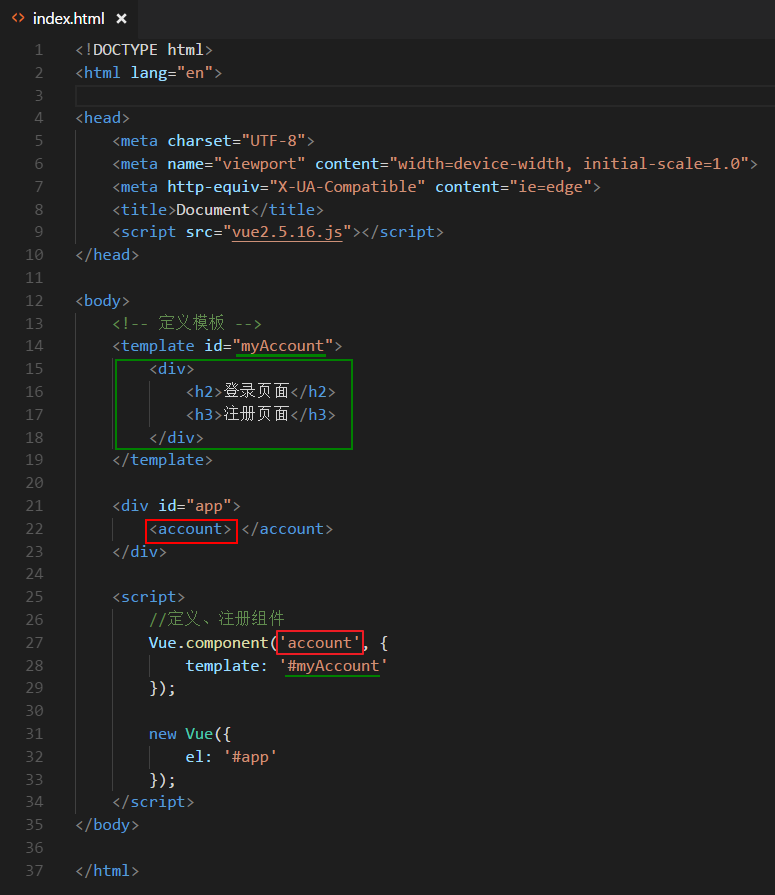
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://www.jb51.net/vue2.5.16.js"></script> </head> <body> <!-- 定义模板 --> <template> <div> <h2>登录页面</h2> <h3>注册页面</h3> </div> </template> <div> <!-- 使用组件 --> <account> </account> </div> <script> //定义、注册组件 Vue.component('account', { template: '#myAccount' // template 是 Vue 中的关键字,不能改。 }); new Vue({ el: '#app' }); </script> </body> </html>
代码截图如下:

写法三其实和方法二差不多,无非是把绿框部分的内容,单独放在了<template>标签中而已,这样有利于 html 标签的书写。
使用components定义私有组件
我们在上一段中定义的是全局组件,这样做的时候,多个Vue实例都可以使用这个组件。
我们可以在一个Vue实例的内部定义私有组件,这样做的时候,只有当前这个Vue实例才可以使用这个组件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://www.jb51.net/vue2.5.16.js"></script> </head> <body> <div> <!-- 使用Vue实例内部的私有组件 --> <my-login></my-login> </div> <script> new Vue({ el: '#app', data: {}, components: { // 定义、注册Vue实例内部的私有组件 myLogin: { template: '<h3>这是私有的login组件</h3>' } } }); </script> </body> </html>
运行效果:

当然,我们还可以把模板的定义存放在<template>标签中,这样的话,模板里的html标签就可以出现智能提示和高亮,避免出错。如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://www.jb51.net/vue2.5.16.js"></script> </head> <body> <!-- 定义模板 --> <template> <h3>这是私有的login组件</h3> </template> <div> <!-- 调用Vue实例内部的私有组件 --> <my-login></my-login> </div> <script> new Vue({ el: '#app', data: {}, components: { // 定义、注册Vue实例内部的私有组件 myLogin: { template: '#loginTmp' } } }); </script> </body> </html>
运行效果不变。
为组件添加 data 和 methods
既然组件是一个页面,那么,页面中可能会有一些功能要动态展示。因此,我们有必要为组件添加 data 和 methods。
代码举例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://www.jb51.net/vue2.5.16.js"></script> </head> <body> <!-- 定义组件的模板 --> <template> <div> <!-- 在组件的模板中,调用本组件中的data --> {{myData}} <a href="#" v-on:click="login">登录1</a> <h2>登录页面</h2> <h3>注册页面</h3> </div> </template> <div> <!-- 第一次调用组件 --> <account> </account> <!-- 第二次调用组件 --> <account> </account> </div> <script> //定义、注册组件 Vue.component('account', { template: '#myAccount', //组件中的 data //【注意】组件中的data,不再是对象,而是一个方法(否则报错);而且这个方法内部,还必须返回一个对象才行 // 组件中 的data 数据,使用方式,和实例中的 data 使用方式完全一样!!! data: function () { return { myData: 'smyhvae' } }, //组件中的 method methods: { login: function () { alert('login操作'); } } }); new Vue({ el: '#app' }); </script> </body> </html>
上方代码所示,我们在account组件中添加的data 和 methods,其作用域只限于account组件里,保证独立性。
