它是一种使用 HTTP 作为传输协议, XML 作为编码方式的远程调用规范,它的使用也很广泛,能很好的支持已有的 XML-RPC 服务。不过, XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
4.1、前端请求代码
var text = '<?xml version="1.0"?><methodCall><methodName>examples.getStateName</methodName>' + '<params><param><value><i4>41</i4></value></param></params></methodCall>'; xhr.setRequestHeader('Content-type', 'text/xml'); xhr.send(text);
4.2、服务端解析代码
app.post('/textXml', bodyParser.urlencoded({extend:true}), function (req, res) { var result = ''; req.on('data', function (chunk) { result += chunk; }); req.on('end', function () { res.send(result); }); });
4.3、浏览器请求 / 响应截图
请求:

响应:
三、踩坑汇总
1、对于跨域请求,当 contentType 改为 application/json ,将触发浏览器发送一个预检 OPTIONS 请求到服务器,再发送正常的 post 请求;
2、使用 new FormData() ,然后设置 Content-type 为 application/x-www-form-urlencoded 或者 multipart/form-data 会导致后端无法正常解析,解决方法:就是不进行头部设置, Content-type 会默认 为 multipart/form-data ,服务端正常解析;
3、 contentType 设置为 application/x-www-form-urlencoded 时,传给后端的请求参数为 JSON 字符串, chrome 调试框查看发送的请求参数多了冒号,如下所示:
这是因为 application/x-www-form-urlencoded 它将被解析成键值对展示,但是字符串进去是没有改变的,但是展示的时候能看见。解决方法:如果为 JSON 字符串,则设置数据类型为 application/json ;
四、总结
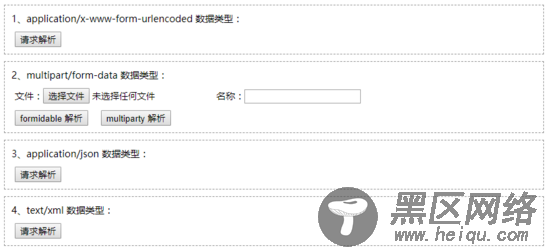
本文我们主要介绍 Post 请求的 4 种 Content-Type 数据类型,以及如何使用 Express 来对每种 Content-Type 类型进行解析。已经将完整的代码实例上传到 github , github 地址为:https://github.com/fengshi123/request_example,欢迎 star 。 demo 截图如下所示: