说明,项目本身使用jquery和bootstrap做的管理后台,部分登录接口跑在node服务端,大部分接口使用springmvc实现。现在,使用vue开发,集成vue到原先的项目中。不影响原先的框架。原来的打包方式是使用fis打包,集成vue之后,先用webpack打包,再用fis打包。互不影响。
1、由于原先使用jquery和bootstrap,所以package.json文件夹下面没有数据。使用vue的时候,需要的依赖全部放到package.json下,添加如下依赖:
{ "name": "node", "version": "0.0.1", "private": true, "scripts": { "start": "supervisor start.js" }, "dependencies": { "babel-core": "^6.0.0", "babel-loader": "^6.0.0", "babel-preset-es2015": "^6.13.2", "cross-env": "^1.0.6", "css-loader": "^0.23.1", "file-loader": "^0.8.5", "style-loader": "^0.13.1", "vue": "^2.1.6", "vue-hot-reload-api": "^2.1.0", "vue-loader": "^9.8.0", "vuerify": "^0.4.0", "webpack": "beta", "webpack-dev-server": "beta" }, "devDependencies": { "babel-plugin-component": "^0.9.1" } }
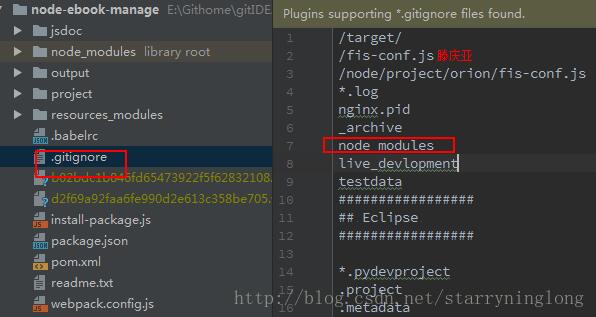
说明:原先使用jquery的时候,使用的supervisor 来进行热加载。这些依赖安装后会在本地node_modules目下,建议添加下gitIgnore和exclude该文件夹。前者是为了防止git提交代码的时候把这些lib提交上去后者是为了防止IDE使用index索引这些文件,会很卡。

这里已经exclude了所以显示not exclude
.gitignore文件添加:

接下来就是进入到package.json所在目录运行npm install,安装所有依赖项。
2、新建webpack.config.js文件(webpack打包使用),文件内容如下:
module.exports = { entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js', output: { filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js' }, module: { loaders:[ { test: /\.vue$/, loader: 'vue-loader' }, { test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ }, { test: /\.css$/, loader: 'style-loader!css-loader' }, { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }, { test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/, loader: 'file-loader', query: { name: '[name].[ext]?[hash]' } } ] }, resolve: { alias: { 'vue': 'vue/dist/vue.js' } }, };
说明:以上是表示将rechargeOrder.js文件打包成rechargeOrder-bundle.js文件,使用vue等loader(具体知识请看webpack)
3、原先jquery的是是在html中引入js的,现在我们仍然这么做。
如下所示

其中bundle.js是webpack打包之后的文件,并不是源文件
4、 写一个rechargeOrder.js文件,引用vue,代码如下:
import Vue from 'vue' new Vue({ el: "#secondFram", data: { userId:"" }, components: {}, filters: {}, beforeMount:function () { }, methods: { buttonClick1() { this.getOrders() } }, computed: { } });
其中secondFram是在html中的一个id为secondFram的div
5、 在html中写一个button<button type="primary" @click="buttonClick1">查询</button>
6、 万事俱备,只欠······webpack打包,在webpack.config.js目录,使用webpack webpack.config.js命令,打包后会生成一个rechargeOrder-bundle.js文件。就像之前引用js文件一样,只不过现在引用的是webpack打包后的使用vue编写的经过webpack处理的浏览器能识别的js。
7、 原先的项目使用fis打包,现在还是用fis打包,没有任何影响。
以上这篇集成vue到jquery/bootstrap项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
