该选项控制是否以及如何生成源映射。官网上给出的可选值有:

其中一些值适合开发,一些用于生产。对于开发,您通常需要快速的Source Maps,以bundle的大小为代价,但是对于生产,您需要独立的Source Maps,这是精确的,并且支持最小化。
选择一种源映射样式,以增强调试过程。这些值可以显著地影响构建和重建速度。而不是使用devtool选项还可以使用SourceMapDevToolPlugin / EvalSourceMapDevToolPlugin直接有了更多的选择。不要同时使用devtool选项和插件。devtool选项在内部添加了插件,所以你最终会得到应用两次的插件。
实例详解
1.新建print.js
export default function printMe() { console.log('武昌鱼@222'); }
2.新建index.js
import printMe from './print.js'; function component() { var element = document.createElement('div'); var btn = document.createElement('button'); btn.innerHTML = 'Click 1me and check 1the console!'; btn.onclick = printMe; element.appendChild(btn); return element; } document.body.appendChild(component());
3.新建webpack.config.js
const path = require('path'); const CleanWebpackPlugin = require('clean-webpack-plugin'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/index.js', output: { filename: '[name].js', path: path.resolve(__dirname, 'dist') }, plugins: [ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ title: ' webpack之devtool' }) ] };
4.使用不同的devtool选项
none
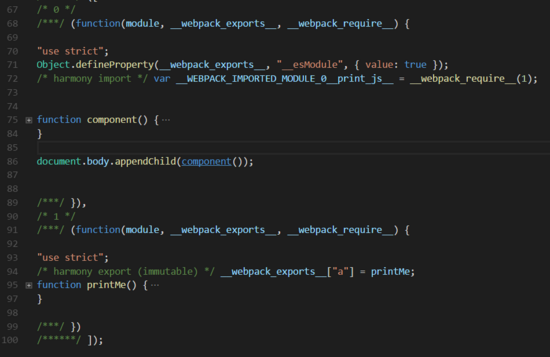
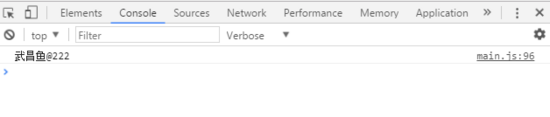
打包后点击打印按钮,console显示main.js:96,生成代码如下所示:


eval
eval 模式会把每个 module 封装到 eval 里包裹起来执行,并且会在末尾追加注释。
Each module is executed withevaland//@ sourceURL.
打包之后点击打印按钮,console显示print.js:3,生成代码如下所示:


source-map
打包之后你会发现你的 output 目录下多了一个 index.js.map 文件,此文件记录了sourceMap 行列信息如何映射源代码的信息。点击打印按钮,console显示print.js:3,生成代码如下所示:

main.js

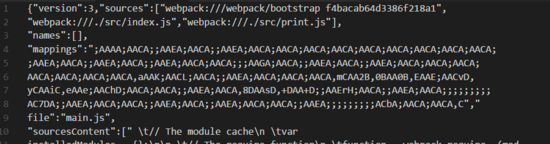
main.js.map
hidden-source-map
打包后main.js与 source-map 选项相比少了末尾注释,但 output 目录下的 index.js.map 没有少。点击打印按钮,console显示main.js:96。
inline-source-map
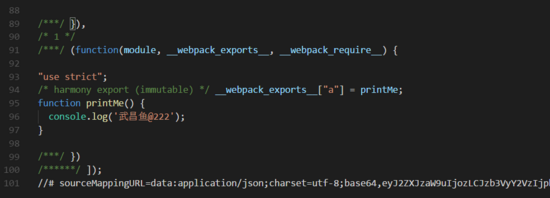
打包后可以看到末尾的注释 sourceMap 作为 DataURL 的形式被内嵌进了 bundle中,由于 sourceMap 的所有信息都被加到了bundle中,整个 bundle 文件变得硕大无比。点击打印按钮,console显示print.js:3,生成代码如下所示:

main.js
eval-source-map
和 eval 类似,但是把注释里的 sourceMap 都转为了 DataURL。console显示print.js?dc38:2,生成代码如下所示:

main.js
cheap-source-map
和 source-map 生成结果差不多。output 目录下的index.js内容一样。但是 cheap-source-map 生成的 index.js.map 的内容却比 source-map 生成的 index.js.map 要少很多代码,我们对比一下上文 source-map 生成的 index.js.map 的结果,发现 source 属性里面少了列信息,如下所示:
main.js.map
cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
总结
开发环境推荐使用:
1.eval :每个模块使用eval()和//@ sourceURL执行。这是非常快。主要缺点是,它没有正确显示行号,因为它被映射到转换代码而不是原始代码(没有来自加载器的源映射)。
