
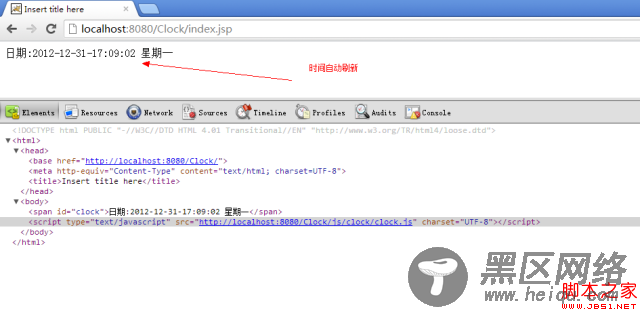
运行效果:

=========================================================
代码部分:
=========================================================
/Clock/WebContent/index.jsp
复制代码 代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "https://www.jb51.net/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="https://www.jb51.net/<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<span> </span>
</body>
<script type="text/javascript" src="https://www.jb51.net/<%=basePath%>js/clock/clock.js" charset="UTF-8"></script>
</html>
/Clock/WebContent/js/clock/clock.js
复制代码 代码如下:
/**
* 时间显示
* @date 2012-12-31
* @author hongten(hongtenzone@foxmail.com)
*
* @returns
*/
function Clock() {
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() + 1;
this.date = date.getDate();
this.day = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()];
this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
// 日期:2012-12-31-17:03:18 星期一
this.toString = function() {
return "日期:" + this.year + "-" + this.month + "-" + this.date + "-" + this.hour + ":" + this.minute + ":" + this.second + " " + this.day;
};
// 2012-12-31
this.toSimpleDate = function() {
return this.year + "-" + this.month + "-" + this.date;
};
// 2012-12-31 17:04:03
this.toDetailDate = function() {
return this.year + "-" + this.month + "-" + this.date + " " + this.hour + ":" + this.minute + ":" + this.second;
};
this.display = function(ele) {
var clock = new Clock();
ele.innerHTML = clock.toString();
window.setTimeout(function() {
clock.display(ele);
}, 1000);
};
}
// <span> </span>
var clock = new Clock();
clock.display(document.getElementById("clock"));
我个人认为这个在web中很实用...所以推荐给大家啦...
您可能感兴趣的文章:
