jdk1.4+
serializer.jar
xalan.jar
jhb-1.0.jar
log4j-1.2.16.jar
jhb-1.0.jar 这个就是JabberHTTPBind,我把编译的class打成jar包了
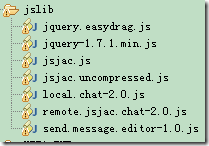
JavaScript lib

jquery.easydrag.js 窗口拖拽JavaScript lib
jquery-1.7.1.min.js jquery lib
jsjac.js 通信核心库
local.chat-2.0.js 本地会话窗口发送消息JavaScript库
remote.jsjac.chat-2.0.js 远程会话消息JavaScript库
send.message.editor-1.0.js 窗口编辑器JavaScript库
一、准备工作
jsjac JavaScript lib下载:https://github.com/sstrigler/JSJaC/
如果你不喜欢用jsjac JavaScript lib和Openfire通信,那么有一款jQuery的plugin可以供你使用,下载地址
jQuery-XMPP-plugin https://github.com/maxpowel/jQuery-XMPP-plugin
这里有所以能支持Openfire通信的第三方库,有兴趣的可以研究下
jquery.easydrag 下载:
jquery 下载:
JabberHTTPBind jhb.jar 下载:
images 图片素材:
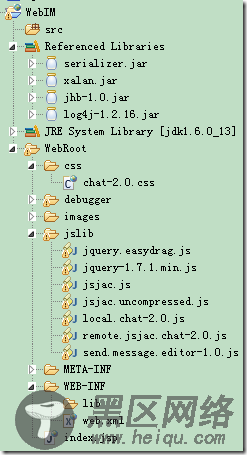
工程目录结构

二、核心代码演示
1、主界面(登陆、消息提示、日志、建立新聊天窗口)代码 index.jsp
复制代码 代码如下:
<%@ page language="java" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"https://www.jb51.net/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="https://www.jb51.net/<%=basePath%>">
<title>WebIM Chat</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="author" content="hoojo">
<meta http-equiv="email" content="hoojo_@126.com">
<meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo">
<meta http-equiv="blog" content="http://hoojo.cnblogs.com">
<link type="text/css" href="https://www.jb51.net/css/chat-2.0.css" />
<script type="text/javascript">
window.contextPath = "<%=path%>";
window["serverDomin"] = "192.168.8.22";
</script>
<script type="text/javascript" src="https://www.jb51.net/jslib/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/jslib/jsjac.js"></script>
<!-- script type="text/javascript" src="https://www.jb51.net/debugger/Debugger.js"></script-->
<script type="text/javascript" src="https://www.jb51.net/jslib/send.message.editor-1.0.js"></script>
<script type="text/javascript" src="https://www.jb51.net/jslib/jquery.easydrag.js"></script>
<script type="text/javascript" src="https://www.jb51.net/jslib/remote.jsjac.chat-2.0.js"></script>
<script type="text/javascript" src="https://www.jb51.net/jslib/local.chat-2.0.js"></script>
<script type="text/javascript">
$(function () {
$("#login").click(function () {
var userName = $(":text[name='userName']").val();
var receiver = $("*[name='to']").val();
// 建立一个聊天窗口应用,并设置发送者和消息接收者
$.WebIM({
sender: userName,
receiver: receiver
});
// 登陆到openfire服务器
remote.jsjac.chat.login(document.userForm);
$("label").text(userName);
$("form").hide();
$("#newConn").show();
});
$("#logout").click(function () {
// 退出openfire登陆,断开链接
remote.jsjac.chat.logout();
$("form").show();
$("#newConn").hide();
$("#chat").hide(800);
});
$("#newSession").click(function () {
var receiver = $("#sendTo").val();
// 建立一个新聊天窗口,并设置消息接收者(发送给谁?)
$.WebIM.newWebIM({
receiver: receiver
});
});
});
</script>
</head>
<body>
<!-- 登陆表单 -->
<form>
userName:<input type="text" value="boy"/>
password:<input type="password" value="boy"/>
register: <input type="checkbox"/>
sendTo: <input type="text" value="hoojo"/>
<input type="button" value="Login"/>
</form>
<!-- 新窗口聊天 -->
<div>
User:<label></label>
sendTo: <input type="text" value="hoojo"/>
<input type="button" value="new Chat"/>
<input type="button" value="Logout"/>
</div>
<!-- 日志信息 -->
<div></div>
<div></div>
<!-- 聊天来消息提示 -->
<div>
<img src="https://www.jb51.net/images/write_icon.png"/>
<img src="https://www.jb51.net/images/write_icon.gif"/>
</div>
</body>
</html>
下面这段代码尤为重要,它是设置你链接openfire的地址。这个地址一段错误你将无法进行通信!
复制代码 代码如下:

