<div>
<div>
<h3><a href="#">Section 1</a></h3>
<div>
<div>
<h3><a href="#">subaccortion</a></h3>
<div>content of subaccortion</div>
</div>
</div>
</div>
<div>
........

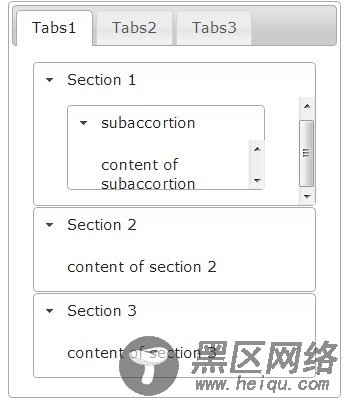
图 11
有点不完美的地方就是Section1出现了滚动条,下面我们设置一下高度属性并且让里面那个子accortion一开始处于折叠状态。
修改脚本代码如下:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true, autoHeight: false });
$("#subaccortion").accordion({ collapsible: true, active:false });
$("#accordion2").accordion({ collapsible: true, autoHeight: false });
$("#accordion3").accordion({ collapsible: true, autoHeight: false });
})
</script>

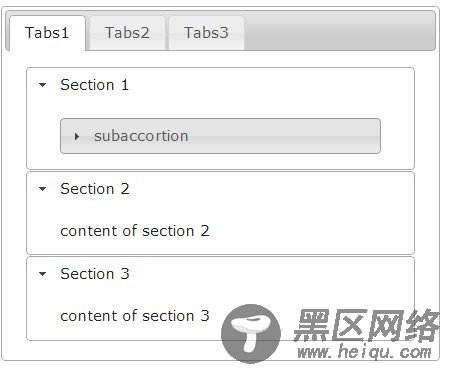
图 12
从这里你已经可以看到,可以设置任意一个标签一开始是处于折叠还是打开状态。当然也可以将一个accortion disable掉,那样点击标题就不会有折叠打开动作了。
3 给插件应用主题——Theme Roller 3.1更改配色
现在,我们是可以方便地使用jQuery UI 做出界面了。但试想,那么多人如果都在用,会不会把整个互联网搞得千篇一律,用户一打开浏览器走到哪里看到的都是同一个东西,会不会有点摸不着北。并且我们也需要在使用这些插件的时候进行一些调整以符合我们自己网站的主题,色调等。
jQuery UI支持用户定义样式,你甚至可以更改实现代码来进行更高级的自定义,如果你有能力的话。
你可以修改相应的css文件以达到修改样式的目的,但这不如到官网的主题网站去下载自己需要的主题,并且还可以在线编辑出自己想要的主题。
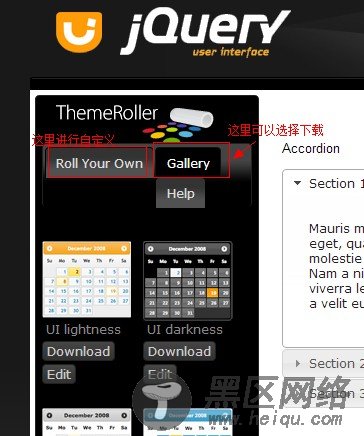
进入theme roller后,选择自己喜欢的主题样式下载下来。

图 13
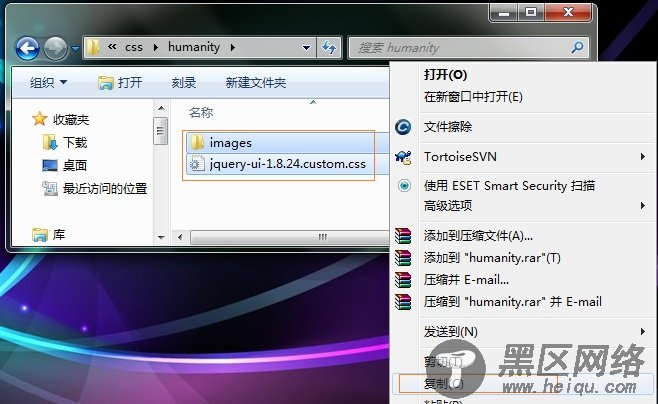
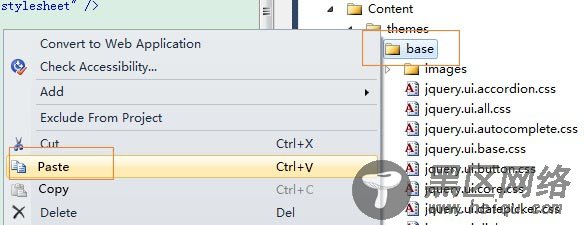
解压后进行到css文件夹,将jquery-ui-1.8.24.custom.css文件和images文件夹复制到项目中适当位置,然后需要在页面正确地引用到,便可将样式应用上。不管你应用什么主题,主题所使用的图片名字都是一样的,只是颜色不一样而以。由于本例是用MVC模板生成的项目,所以项目中的imges文件夹中已经存在的图片和下载下来的图片可能部分重名,复制时询问是否替换,点击确实即可。

图 14

图 15
这时把之前写的样式表引用改成对这个customer样式表的引用
复制代码 代码如下:
<link href="https://www.jb51.net/Content/themes/base/jquery-ui-1.8.24.custom.css" type="text/css" />
然后去刷新页面,效果如下图:

图 16
需要注意的是jquery-ui-1.8.24.custom.css与images文件夹的相对位置最好不要改变,也就是把它们两个放一起,因为css文件中会调用images文件夹中的图片,如果你改变了他们的相对位置,就需要到css中把所有对图片的调用路径通通改正确后才能使主题正常工作。
3.2更改图标
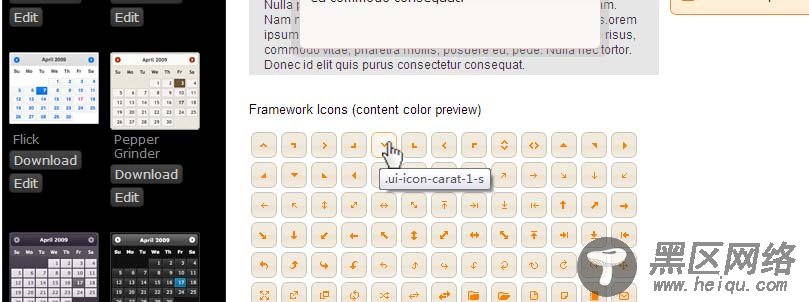
不仅仅是颜色,jQuery UI的主题里面,也为我们预设了很多图标可供选择,在网页上我们可以看到有一大堆丰富的图标。这些图标的颜色对应你所下载的主题,包含在了imges文件夹中。

图 17
问题是在这么多图标中如何准确指定我们想要的那一个。比如现在想把Accordion标题左边的三角形图标改成线条形的尖角形状。
下面只是个人提供的一个小技巧。将鼠标指到你想要的图标身上,会出现tooltip提示文本,这个文字就对应这个图标。

图 18
现在我们得到这个名字后,就可以到脚本代码里去进行修改了。
复制代码 代码如下:
