一、锚点跳转简介
锚点嘛,业余点的解释就是可以让页面定位到某个位置的点。在高度较高的页面中经常见到,例如,百度百科页面,《火影忍者》这个词条,结果就会看到如下的锚点列表:

点击其中一个链接,就会跳转到页面的相应位置。这就是锚点的作用之一。锚点还可以用在跳转到其他页面的相应位置,例如我的博客,点击博客首页文章下面的评论链接,则会跳转到文章的评论处。

起关键作用的就是链接地址后面跟着的#comments,见下图标示:
![]()
我知道的实现锚点跳转有两种方式,一种是a标签+name属性,还有一种就是使用标签的id属性。百度百科就是使用的a标签的name属性实现锚点跳转的,见下图:

上图效果更具体点表示是:
<a href="#2">作者介绍></a> <a></a>
早在大学跟某女交往的那会儿,我就已经放弃使用a+name的锚点方法了。一是使用了一个空标签,有铺张浪费,挪用公款之嫌;二是经常会出现锚点失效的情况。所以,我都是使用id来绑定锚点的,迄今为止,没有出过什么纰漏。如果使用id实现,则上图所示效果对应代码应该类似下面:
<a href="#2">作者介绍></a> <h2>作者介绍</h2>
说明:本文下面所有锚点内容专指id锚点。
本文作者:张鑫旭,欢迎访问我的个人网站。
二、含锚点跳转的URL地址1. 关于”#”
在页面制作中,”#”这个符号相当常见,且具有一定的通用性。基本上,其表示的含义是id选择符。例如在CSS中#header{}就表示id为header标签的样式如何如何;在jQuery中,$(“#header”)表示选择id为header的标签为jQuery对象;同样的,在页面的URL中,”#”也可以理解为id选择符之意,也就是页面跳转到含URL指向的id的标签处。
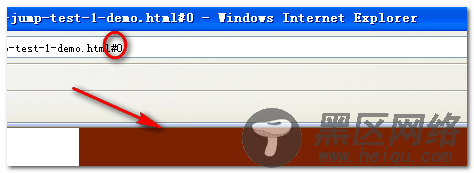
例如,我们在浏览器地址栏中输入或是复制如下URL:#0
由于URL地址末尾带有”#”标识符,这就相当于告诉浏览器:“哥,小妹要跳了,你要接好我哦!


所以,这个页面载入后,应该立即跳转到渐变背景的顶部。如下图所示:

您可以狠狠地点击这里:“#0″锚点的跳转测试
2. 关于空锚点指向
如果URL中”#”后面跟随的字符id在文中找不到,那么会如何呢?如果是在当前页面,则页面没有跳转,唯一变化的就是URL地址;如果是从其他页面跳转过来,则页面顶部显示,”#”基本上就是聋子的耳朵——摆设。
您可以狠狠地点击这里:空锚点页面跳转测试,这里的锚点标示是”#aaa”,但是由于页面上没有id为”aaa”的标签或是name为”aaa”的a标签,所以,”#aaa”纯粹就是个打酱油的。
再如果,页面的URL后面只有一个孤单的”#”,或是页面某链接指向单单是个”#”(<a href=”#”></a>),则页面顶部显示。所以,一般页面的回到顶部效果都是使用一个孤单的”#”作为锚点链接的。例如淘宝网的返回首页:

对应的html代码如下图所示: