主要是通过在主页面定义一个传输数据的函数GetData(data),然后在iframe嵌入页面中通过parent.GetData(data),这样即可在GetData实现将data进行处理即可。
现在来看一下代码的实现,首先来看一个主界面的代码
复制代码 代码如下:
<html>
<head>
<script type="text/javascript">
function GetData(data)
{
alert(data);
document.getElementById("id1").value=data;
}
</script>
</head>
<body>
<div>
<input type="text" value="11" />
</div>
<div>
<iframe src="https://www.jb51.net/article/b.html">
</iframe>
</div>
</body>
</html>
可以看到在主页面定义一个JavaScript函数实现,将传入的data参数,赋值给id为id1的input 文本控件。
下面来看一个嵌入的b.html页面代码
复制代码 代码如下:
<script type="text/javascript">
function OnTest()
{
var data=document.getElementById("test").value;
parent.GetData(data);
}
</script>
<div>
<input type="text" value="将此值传到主页面控件中" />
<button>test</button>
</div>
嵌入页面中主要通过一个按钮事件,将此页面中一个input文本控件中的值取出,然后通过parent.GetData(data)调用主页面的函数进行操作即可。

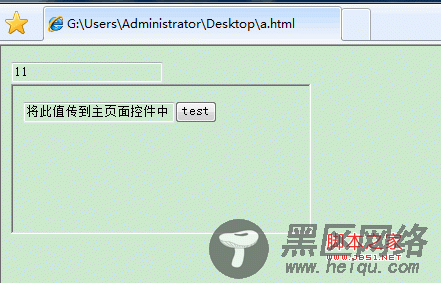
这是未点击按钮前的效果,现在点击按钮查看效果。

这样就实现了传值的效果
您可能感兴趣的文章:
