一般都是自己创建元素然后append到页面的但是如果是页面本身有的元素append到另一个页面元素呢,很多的新手朋友对此问题比较好奇,本人也是如此啊,好了不多说,切入主题,感兴趣的朋友可以了解下哦
一般都是自己创建元素然后append到页面的但是如果是页面本身有的元素append到另一个页面元素呢?
貌似是:
元素的确成为了另一个元素的子元素
而元素本身没有了。
也就是说,消失了。而不是复制
这一点,的确是这样的,但我觉的这个机制很奇怪
就不能是复制么,即1成为了2的子元素,然后1仍然在那里。
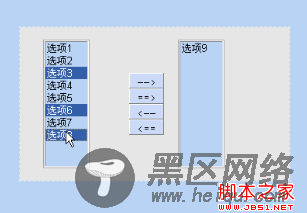
不是说需求一般是这样。恰恰相反,需求的确一般都是要删除原来的,比如这个案例

但是从逻辑上想想都是:先是append了,然后我们自己去删除掉原来的1元素
现在倒好,append还有自带有remove功能。
要注意。
您可能感兴趣的文章:
