tree 在Firefox下只显示一句话,用firebug查看页面元素观察发现,两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义
tree 在Firefox下只显示一句话:

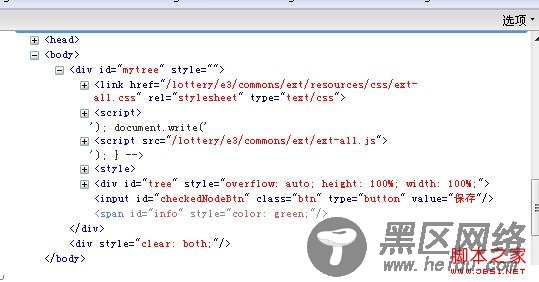
用firebug查看页面元素观察发现

两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义.
查看e3 tree的源代码:
/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java
/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java
找到相关代码:
复制代码 代码如下:
resouces.append("<script><!--").append(ENTER);
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('<script src=""https://www.jb51.net/${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('<script src=""https://www.jb51.net/${resouceHome}/ext-all.js""></script>');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("--></script>").append(ENTER);
这两个类都有导入代码,将其修改为:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""<script src=""https://www.jb51.net/${resouceHome}/adapter/ext/ext-base.js"""">""</script"">');").append(ENTER);
resouces.append("document.write('""<script src=""https://www.jb51.net/${resouceHome}/ext-all.js"""">""</script"">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在<和>前加转义"" 就行了.
将编译好的类再导入e3.jar.重新部署后tree显示正常了.
e3 fix 2 bugs download e3
