在很多时候,我们都不是一步就将所有信息填写完整,然后提交。而是分步进行填写表单
如下所示:
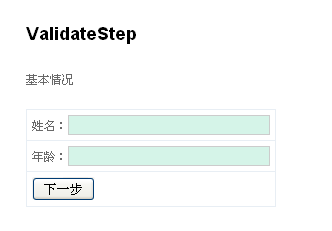
第一步填写基本信息,

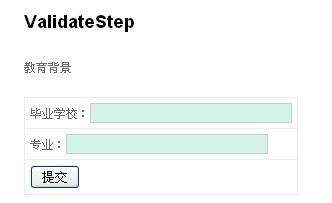
第二步填写教育信息

要求我们每一步操作都要进行验证,这样我们可以用以下方式进行验证:
复制代码 代码如下:
<script type="text/javascript" language="javascript" src="https://www.jb51.net/Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" language="javascript" src="https://www.jb51.net/Scripts/jquery.validate.min.js"></script>
<h2>
ValidateStep</h2>
<form action="" method="post">
<div>
<p>
基本情况</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td>
姓名:<input type="text" />
</td>
</tr>
<tr>
<td>
年龄:<input type="text" />
</td>
</tr>
<tr>
<td>
<input type="button" value="下一步" />
</td>
</tr>
</table>
</div>
<div>
<p>
教育背景</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td>
毕业学校:<input type="text" />
</td>
</tr>
<tr>
<td>
专业:<input type="text" />
</td>
</tr>
<tr>
<td>
<input type="submit" value="提交" />
</td>
</tr>
</table>
</div>
</form>
<script language="javascript" type="text/javascript">
function InitValidationGroup() {
$('.validationGroup .next').click(function (evt) {
if (IsValidated($(this).closest(".validationGroup"))) {
$(".step1").hide();
$(".step2").show();
}
else {
evt.preventDefault();
}
});
$('.step1 :text').keydown(function (evt) {
if (evt.keyCode == 13) {
var $nextInput = $(this).nextAll(':input:first');
if ($nextInput.is(':submit')) {
Validate(evt);
}
else {
evt.preventDefault();
$nextInput.focus();
}
}
});
}
function IsValidated(group) {
var isValid = true;
group.find(':input').each(function (i, item) {
if (!$(item).valid())
isValid = false;
});
return isValid;
}
$(document).ready(function () {
InitValidationGroup();
var validator = $("#registerForm").validate();
});
</script>
您可能感兴趣的文章:
