<html>
<head>
<title></title>
<script src="https://www.jb51.net/article/js1.js" type="text/javascript"></script>
<script src="https://www.jb51.net/article/js2.js" type="text/javascript"></script>
<script type="text/javascript">
console.log("after js2:" + new Date().toLocaleTimeString());
</script>
</head>
<body>
</body>
</html>
js1.js:
复制代码 代码如下:
console.log("start load js1:" + new Date().toLocaleTimeString());
// 中间是很长很长的一段JavaScript,有12M之多
console.log("end load js2:" + new Date().toLocaleTimeString());
js2.js:
复制代码 代码如下:
console.log("load js2:" + new Date().toLocaleTimeString());
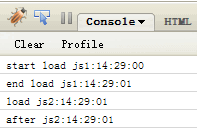
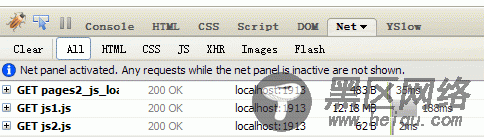
我们来看下Firebug的记录:


可以看到,虽然js2.js更早的被加载,但是还是js1.js执行结束之后,才开始执行js2.js。
源代码下载
