我们先来简单回顾下HTML源代码(test2.htm):
复制代码 代码如下:
<html>
<head>
<title></title>
<script src="https://www.jb51.net/js/jquery-1.4.4.js" type="text/javascript"></script>
<script>
$(function(){
$('#container').html('<script src="https://www.jb51.net/article/service.ashx?file=js/jquery-ui.js&delay=2000" type="text\/javascript"><\/script>' + '<script>alert(typeof(jQuery.ui));<\/script>');
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>
2.调试,单步跟进
逐行分析jQuery源代码是一件相当枯燥的事情。我这里会以test2.htm为目标,调试进入jQuery源代码。
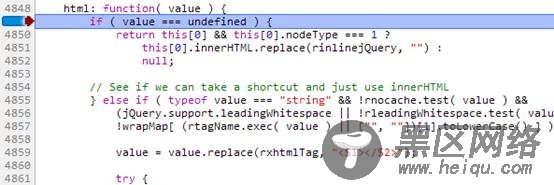
1) 首先在html: 打一个断点,刷新页面

这里的value是字符串:"<script src="https://www.jb51.net/article/service.ashx?file=js/jquery-ui.js&delay=2000" type="text/javascript"></script><script>alert(typeof(jQuery.ui));</script>"
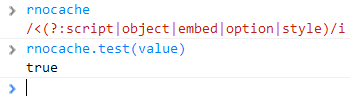
我们来看会进入那个条件分支:首先看看rnocache是啥?

可见value中含有 <script 字符串,不会进入第二个条件分支。
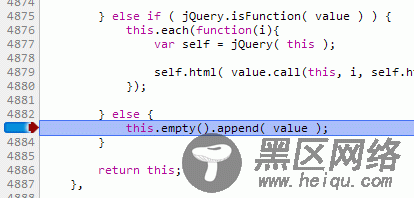
2) 进入html函数的最后一个条件分支

来看看append函数:

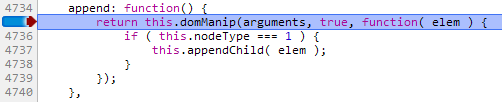
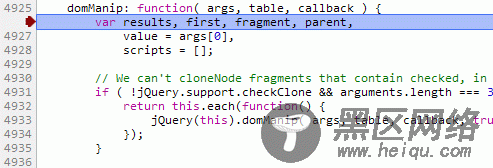
3) 进入domManip函数

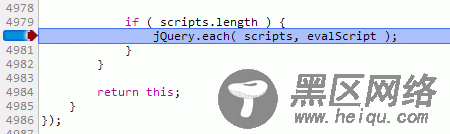
继续单步调试,发现目标,这里有对scripts的长度判断:

应该是已经分析了输入字符串,并提取了其中的script标签,我们来看下这里的局部变量scripts的内容: 复制代码 代码如下: 复制代码 代码如下: 
4)发现目标
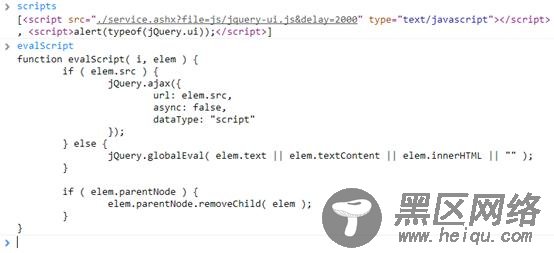
这里的两个局部变量scripts和evalScript是我们重点需要关注的,我们分别来看下:
scripts,这是一个数组,包含两个script标签:
[<script src="./service.ashx?file=js/jquery-ui.js&delay=2000" type="text/javascript"></script>
, <script>alert(typeof(jQuery.ui));</script>]
evalScript,这是一个函数,通过jQuery.each函数来调用,上述数组中的每个值都会作为参数传到这个函数中执行:
function evalScript( i, elem ) {
if ( elem.src ) {
jQuery.ajax({
url: elem.src,
async: false,
dataType: "script"
});
} else {
jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" );
}
if ( elem.parentNode ) {
elem.parentNode.removeChild( elem );
}
}
3. 哦,明白了
通过上面的分析,我们清楚的看到jQuery.html函数会首先把其中的script检索出来,然后对于每个script标签应用evalScript函数。
在这个函数中,对于外部JavaScript个内联JavaScript,进行了不同的处理。
1)jQuery.html如何处理字符串中的外部script标签
jQuery.ajax({
url: elem.src,
async: false,
dataType: "script"
});
对于外部script标签,比如:<script src="https://www.jb51.net/article/service.ashx?file=js/jquery-ui.js&delay=2000" type="text/javascript"></script>,jQuery采用了同步Ajax方案(async: false)。这也是在各种不同浏览器中能够保证动态JS的加载顺序的关键所在。
2)jQuery.html如何处理字符串中的内联script标签
jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" );
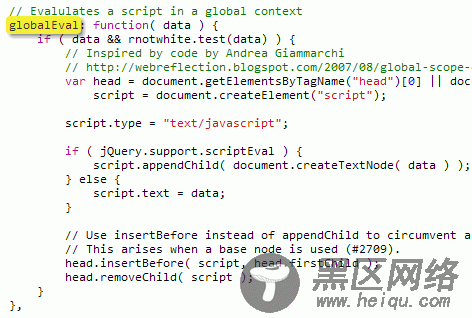
来看下globalEval函数的定义: 
由此可见,对于内联的script标签,jQuery通过在head中创建script标签来执行。
4. 后记
目前来看,一切来龙去脉似乎清晰可见。那么大家有没有考虑过,如果动态加载加载不同域名下(Cross-Domain)的JavaScript文件,jQuery还能确保在所有浏览器下的JavaScript的执行顺序吗?
也就是说在当前流行的静态资源的CDN加速情况下,jQuery.html是不是一个完全之策呢?
请看下篇 如何确保JavaScript的执行顺序 - 之jQuery.html并非万能钥匙。待续。。。
您可能感兴趣的文章:
