以前很少用Jqurey,现在工作需要,用上了,感觉真的很方便!不用再像以前那样写那么多多余的Js了!看来得在Jqurey上花点功夫呢!
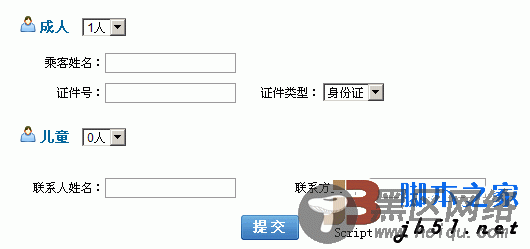
效果图:

当下拉框改变的时候,添加一个成人填写信息或儿童填写信息!
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="https://www.jb51.net/reset.css" type="text/css" />
<script language="javascript" type="text/javascript" src="https://www.jb51.net/jquery-1.3.js"></script>
<style type="text/css">
*{
font-size:12px;
}
#dFlightContent1 {
width: 704px;
height:auto;
border-bottom: 1px solid #B0CAED;
border-left: 1px solid #B0CAED;
border-right: 1px solid #B0CAED;
overflow: hidden;
}
.w_tt {
font-size:14px;
color:#006699;
margin:0px 4px;
}
.w_tit {
width:85px;
text-align:right;
}
.w_uinfo {
width:500px;
margin:5px 20px 10px;
}
.w_uinfo input {
height:18px;
border:solid 1px #999999;
}
</style>
<script language="javascript">
//添加成人
function addAdult(){
var selAdult = $("#SelectAdult");
var tabtrCss = $(".tabtr");
var selValue = selAdult.val();
var addStr = "<tr><td><table><tr><td>乘客姓名:</td><td colspan='2'><input type='text' /></td></tr><tr><td>证件号:</td><td><input type='text' /></td><td>证件类型:</td><td><select><option value='1'>身份证</option><option value='2'>护照</option><option value='3'>军官证</option><option value='4'>其它</option></select></td></tr></table></td></tr>";
tabtrCss.remove();
for(var i=1;i<=selValue;i++){
$("#adult").append(addStr);
}
}
//添加儿童
function addChildren(){
var selChild = $("#SelectChildren");
var children = $(".children");
var selValue = selChild.val();
var addStr = "<tr><td><table><tr><td>乘客姓名:</td><td colspan='2'><input type='text' /></td></tr><tr><td>证件号:</td><td><input type='text' /></td><td>证件类型:</td><td><select><option value='1'>身份证</option><option value='2'>出生日期</option><option value='3'>其它</option></select></td></tr></table></td></tr>";
children.remove();
for(var i = 1;i<=selValue;i++){
$("#child").append(addStr);
}
}
</script>
</head>
<body>
<div>
<table cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="4"><img src="https://www.jb51.net/article/06.png" alt="" /><b>成人</b>
<select onchange="addAdult()">
<option value="1">1人</option>
<option value="2">2人</option>
<option value="3">3人</option>
<option value="4">4人</option>
<option value="5">5人</option>
</select></td>
</tr>
<tr>
<td><table>
<tr>
<td>乘客姓名:</td>
<td colspan="2"><input type="text" /></td>
</tr>
<tr>
<td>证件号:</td>
<td><input type="text" /></td>
<td>证件类型:</td>
<td><select>
<option value="1">身份证</option>
<option value="2">护照</option>
<option value="3">军官证</option>
<option value="4">其它</option>
</select></td>
</tr>
</table></td>
</tr>
</table>
<table cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="4"><img src="https://www.jb51.net/article/06.png" alt="" /><b>儿童</b>
<select onchange="addChildren()">
<option value="0">0人</option>
<option value="1">1人</option>
<option value="2">2人</option>
</select></td>
</tr>
</table>
<table cellpadding="0px" cellspacing="0px">
<tr>
<td>联系人姓名:</td>
<td><input type="text" /></td>
<td>联系方式:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td colspan="4"><img src="https://www.jb51.net/tijiao.jpg" alt="" /></td>
</tr>
</table>
</div>
</body>
</html>
JavaScript代码还有可优化的,儿童和成人下拉框改变天津添加的信息是一样的!可以只定义一个变量,两个函数共同使用!
您可能感兴趣的文章:
