复制代码 代码如下:
<div></div>
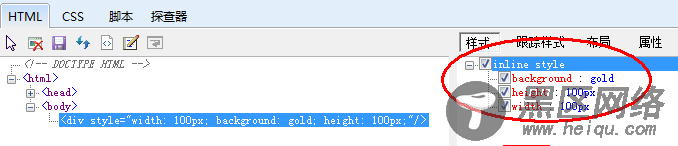
用IE开发者工具,或IE8自带的开发者工具。结构如 图1 :

红色所圈之处可以看到给div添加的内联样式width,height,background都依次排列。正常!
但给该div添加filter:alpha(opacity=20)后,
复制代码 代码如下:
<div>
</div>
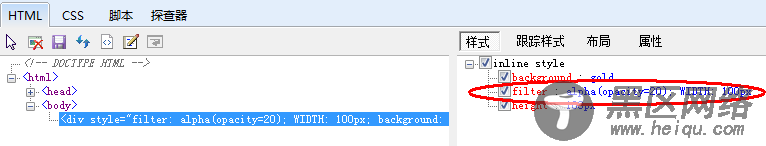
情况发生了变化,如 图2 :

红色所圈之处看到,width和filter挤在一行上了。正常的情况width应该另起一行。
有人也许会说这只是开发者工具没有正确显示,只要不影响页面元素正确渲染即可。
的确,在IE6/7/8/9 中该元素宽度、高度、背景色及透明度都能按设置所期望的渲染,显示。如图:

此外,将样式写在style标签内或css文件中也会出现以上现象。
再看下JS设置filter,情况稍有不同。代码如下:
复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>IE 6/7/8/9 中JS设置filter</title>
</head>
<body>
<div></div>
<script type="text/javascript">
var d1 = document.getElementById('d1');
d1.style.filter = 'alpha(opacity=20)';
</script>
</body>
</html>
IE中查看结构,效果如 图2 ,即filter和width在一行。
注意以上html中的最后一句js代码
复制代码 代码如下:
d1.style.filter = 'alpha(opacity=20)';
右小括号后没有加分号。现在该句稍改下(的确是稍改,只加了个分号)
复制代码 代码如下:
d1.style.filter = 'alpha(opacity=20);';
即在由小括号后加了个 分号 ";" 。 这时查看IE开发者工具如 图3 :

红色所圈之处看到四个css属性background、filter、height和width单独在一行显示。而没有像 图2 中filter和width在一行显示。
PS:很多流行JS库设置透明的方法没有加 alpha(opacity=20)后的分号。
