本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本文是介绍两个最常用的jQuery插件. 分别用于表单验证和自动完成提示(类似google suggest).
二.前言研究别人的作品真是一件花时间而且痛苦的过程. 当然也和本人英文不好有关. 总觉得控件作者写了很多文档但是都不够系统, 需要深入研究很多的实例后才能了解作者的思路.所以学习和研究一个插件需要很高成本, 如果发现了Bug并修复需要的成本也是未知数(本次我花了较少的时间解决了自动完成提示插件的一个中文bug, 但是如果复杂的bug就不会这么简单了.).
对于简单应用我首先推荐上文中的jQuery UI. 但是jQuery UI解决的问题有限. 使用jQuery插件是我们最后的一个好办法---还算是好办法, 起码比自己开发要好吧?
很多jQuery的插件编码异常优美, 看一看艺龙首页现在的城市输入框控件, 除了需要为输入框手工添加很多很多属性(onkeyup, onkeydown等等), 而且还不够通用, 占用服务器资源和网络资源.但是当初也是花费了很久的时间完成的作品.
站在巨人的肩膀上, 让我感觉写脚本和写设计C#程序一样, 都有高度和深度可以挖掘. 除了使用作者开发好的功能, 还可以学习如何开发和封装javascript控件. 看过优秀的jQuery插件作者的代码和设计思想后, 常常自叹设计水平差距居然如此之大, 增加自认为脚本高手, 比较过后就是C#程序员和架构师之间的差距.
希望大家通过本章节介绍的两个插件, 除了学会如何使用, 还能够略微领悟到如何封装和设计javascript控件.
三.表单验证插件 validate在提交表单前常要对用户输入进行校验.ASP.NET的验证控件就是用于此目的, 可以同时进行客户端和服务器端验证. 但是验证控件并没有被所有项目采用. 而且在MVC项目中经常使用自己的客户端验证框架.
在比较了若干表单验证插件后, 决定采用validate插件. 因为其使用简单并且灵活.
插件首页:
插件文档:
配置说明:
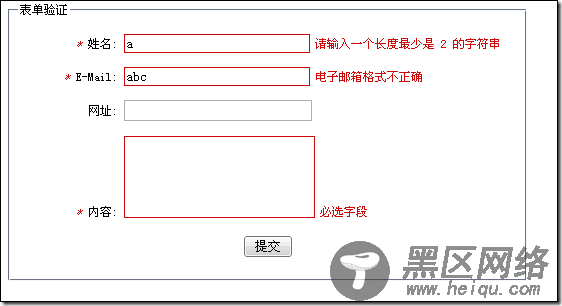
1.应用实例 实例效果: 实例代码:<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>jQuery PlugIn - 表单验证插件实例 Validate </title> <!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--> <link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" /> <script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script type=https://www.jb51.net/article/"text/javascript" src=https://www.jb51.net/article/"<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"></script> <script type=https://www.jb51.net/article/"text/javascript" src=https://www.jb51.net/article/"<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/jquery.validate.min.js"></script> <script type=https://www.jb51.net/article/"text/javascript" src=https://www.jb51.net/article/"<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/localization/messages_cn.js"></script> <% if (false) {%><script src=https://www.jb51.net/article/"~/js/jquery-vsdoc-lastest.js" type=https://www.jb51.net/article/"text/javascript"></script> <% }%> <script type=https://www.jb51.net/article/"text/javascript"> /*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/ </script> <style type=https://www.jb51.net/article/"text/css"> body { font-size:12px; } /* form中显示文字的label */ .slabel { width:100px; display: -moz-inline-box; line-height: 1.8; display: inline-block; text-align:right; } /* 出错样式 */ input.error, textarea.error { border: solid 1px #CD0A0A; } label.error { color:#CD0A0A; margin-left:5px; } /* 深红色文字 */ .textred { color:#CD0A0A; } </style> </head> <body> <form id=https://www.jb51.net/article/"commentForm" method=https://www.jb51.net/article/"get" action=https://www.jb51.net/article/""> <fieldset style=https://www.jb51.net/article/"width:500px;"><legend>表单验证</legend> <p><label for=https://www.jb51.net/article/"cname" class=https://www.jb51.net/article/"slabel"><em class=https://www.jb51.net/article/"textred">*</em> 姓名:</label> <input id=https://www.jb51.net/article/"cname" name=https://www.jb51.net/article/"name" size=https://www.jb51.net/article/"25" class=https://www.jb51.net/article/"required" minlength=https://www.jb51.net/article/"2" /> </p> <p><label for=https://www.jb51.net/article/"cemail" class=https://www.jb51.net/article/"slabel"><em class=https://www.jb51.net/article/"textred">*</em> E-Mail:</label> <input id=https://www.jb51.net/article/"cemail" name=https://www.jb51.net/article/"email" size=https://www.jb51.net/article/"25"/> </p> <p><label for=https://www.jb51.net/article/"curl" class=https://www.jb51.net/article/"slabel">网址:</label> <input id=https://www.jb51.net/article/"curl" name=https://www.jb51.net/article/"url" size=https://www.jb51.net/article/"25" class=https://www.jb51.net/article/"url" value=https://www.jb51.net/article/"" /> </p> <p><label for=https://www.jb51.net/article/"ccomment" class=https://www.jb51.net/article/"slabel"><em class=https://www.jb51.net/article/"textred">*</em> 内容:</label> <textarea rows=https://www.jb51.net/article/"2" id=https://www.jb51.net/article/"ccomment" name=https://www.jb51.net/article/"comment" cols=https://www.jb51.net/article/"20" class=https://www.jb51.net/article/"required" style=https://www.jb51.net/article/"height:80px;"></textarea> </p> <p style=https://www.jb51.net/article/"text-align:center;"> <input class=https://www.jb51.net/article/"submit" type=https://www.jb51.net/article/"submit" value=https://www.jb51.net/article/"提交" /> </p> </fieldset> </form> <script type=https://www.jb51.net/article/"text/javascript"> /*==========用户自定义方法==========*/ /*==========事件绑定==========*/ $(function() { }); /*==========加载时执行的语句==========*/ $(function() { $("#commentForm").validate( { errorClass: "error", submitHandler: function(form) { //如果想提交表单, 需要使用form.submit()而不要使用$(form).submit() alert("submitted!"); }, rules: { //为name为email的控件添加两个验证方法:required()和email() email: { required: true, email: true } }, messages: { //为name为email的控件的required()和email()验证方法设置验证失败的消息内容 email: {required:"需要输入电子邮箱", email:"电子邮箱格式不正确"} } }); }); </script> </body> </html> 2. 实例讲解 (1) 验证方法