本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本文是实战篇. 使用jQueryUI完成制作网站的大部分常用功能.
二.前言
经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI.
如果你还在为了一个小小的特效而去下载并安装插件, 发现Bug还没有人替你解决. 记住插件是我们没有办法的最后选择.
使用插件有太多的坏处:
1.不利于维护
2.增加页面大小
3.不利于成员间交流共享,具有学习成本.
4.不够健壮, 不能保证插件版本一直更新并修复所有问题.
下面就引入今天的主角:jQuery UI
三.jQuery UIjQuery UI 是 jQuery 的一部分, 是在jQuery之上的一套专门用于UI交互的类库. 使用jQuery UI可以实现底层交互, 各种高级特效, 动画, 并且可定制主题.
我们可以用它轻松的构建高度交互的Web应用程序.
jQuery UI 的在线网站十分强大. 首先就是在下载时可以组装自己想要的功能定制下载:
并且针对各种控件不仅提供了详细的参数说明和实例, 还可以随时更换实例的皮肤:
本文主要讲解实例, 大家可以通过实例代码快速上手jQuery UI. 使用jQuery UI我们可以再不借助其他插件的情况下完成大部分页面应用, 说其是一个官方的超级UI插件也不为过. 包含所有功能的jQuery UI类库文件为188K, 启用Gzip压缩后是45K. 虽然较大但是一次加载全网站获益.而且45K大小在当今的互谅网时代还算可以接受.
目前还没有jQuery UI的中文教程. 因为本文是实战篇, 所以不会仔细讲解基础内容. 在后面的章节中我会加入jQuery UI的基础教程.争取成为中文jQuery UI第一教程.
四. 准备工作我将所有相关的文件, 包括各种类库文件, Theme模板放置在如下路径:
此路径开通了目录浏览, 可以直接查找需要的文件. 目录组织结构按照本系列: (八) 插播:jQuery实施方案 中介绍的方案组织.
另外也可以从Google上引用文件, Google的CDN速度更快也更有保证, 参见:
本文的实例的所有引用都使用 WebConfig.ResourceServer 这个属性:
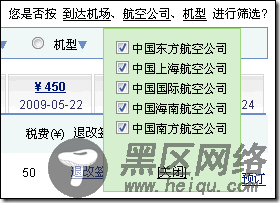
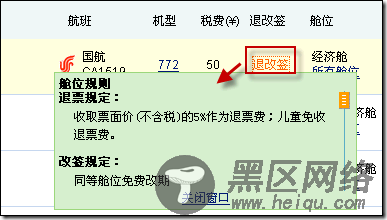
public class WebConfig { public static string ResourceServer = @"http://www.dotnetapi.com/";} 五.弹出层对话框弹出框是最常用最实用的功能. 先来看一下艺龙网上的一些应用场景.
1. 艺龙网应用场景举例 (1) 静态提示类弹出层. 弹出层的内容是固定的. (2) 动态提示类弹出层. 弹出层内容是根据事件源变化的. (3)遮罩类弹出层. 弹出时背景变灰并不可点击. 2. 应用实例使用 jQuery UI 的 Dialog 组件. 我以轻松实现上面三种效果.