我们希望获取测试图层的宽度, 使用attr方法获取"元素特性"为undifined, 因为并没有为div添加width. 而使用css()方法虽然可以获取到style属性的值, 但是在不同浏览器里返回的结果不同, IE6下返回auto, 而FF下虽然返回了正确的数值但是后面带有"px". 所以jQuery提供了width()方法, 此方法返回的是正确的不带px的数值.
针对上面的问题, jQuery为常用的属性提供了获取和设置的方法, 比如width()用户获取元素的宽度, 而 width(val)用来设置元素宽度.
下面这些方法可以用来获取元素的常用属性值:
1.宽和高相关 Height and Width 名称 说明 举例height( ) 取得第一个匹配元素当前计算的高度值(px)。 获取第一段的高:
$("p").height();
为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。 把所有段落的高设为 20:
$("p").height(20);
width( ) 取得第一个匹配元素当前计算的宽度值(px)。 获取第一段的宽:
$("p").width();
为每个匹配的元素设置CSS宽度(width)属性的值。
如果没有明确指定单位(如:em或%),使用px。
将所有段落的宽设为 20:$("p").width(20);
innerHeight( )
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。
此方法对可见和隐藏元素均有效。
innerWidth( )
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。
此方法对可见和隐藏元素均有效。
获取第一个匹配元素外部高度(默认包括补白和边框)。
此方法对可见和隐藏元素均有效。
获取第一个匹配元素外部宽度(默认包括补白和边框)。
此方法对可见和隐藏元素均有效。
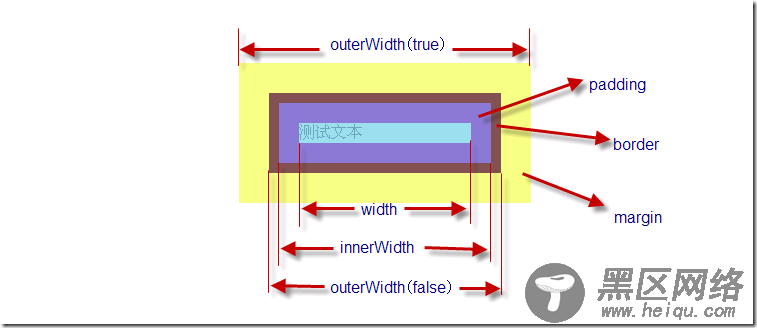
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:
outerWith可以接受一个bool值参数表示是否计算margin值.
相信此图一目了然各个函数所索取的范围. 图片以width为例说明的, height的各个函数同理.
另外在一些设计套弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置.