
4. 深入jQuery.ajax函数,看看怎么加载不同域下的JS文件

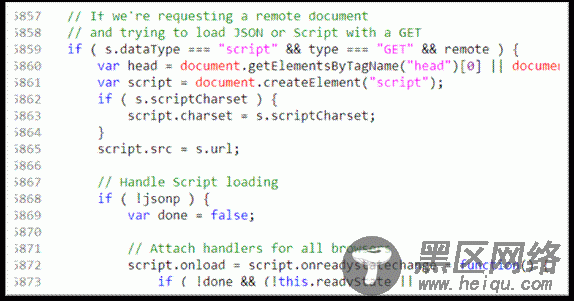
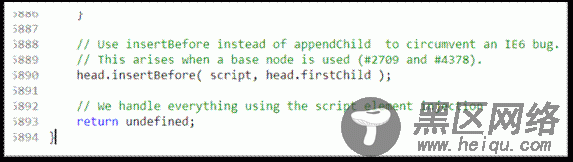
注释已经写的很清楚了,如果是通过GET方式请求JavaScript文件,并且这个文件是在其他域下面的(remote),那么就通过在head中添加script标签来处理,而不是走AJAX的流程。所以在这个条件分支结束的时候,直接从函数体返回:

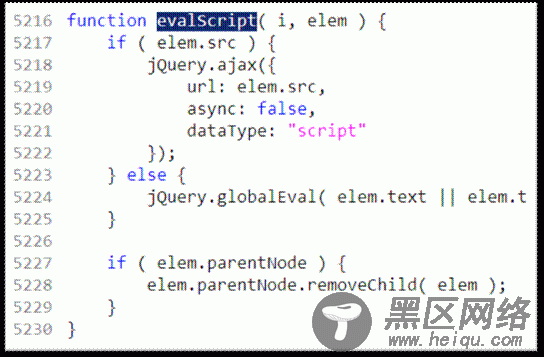
经过分析,我们发现在动态加载不同域的JavaScript时,jQuery.html其实采用了在head中添加script标签的做法(不管是外部JS或者内联JS),这和我们在第一篇文章中提到的test3.htm是一模一样的逻辑,这也验证了我们的想法:

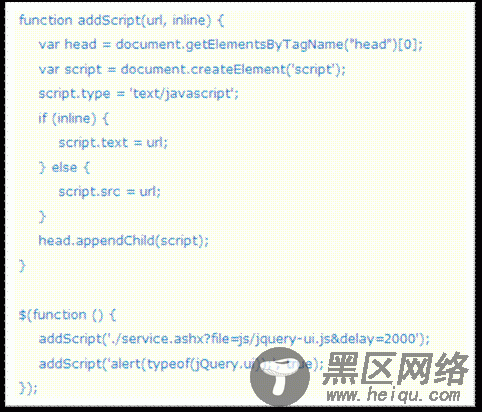
由此可见,如果想兼容CDN加速静态资源的情况,还必须使用第一篇文章中提到的“方案一,如何在动态添加script标签时确保执行顺序”。
5. 后记本来这个系列的文章到这就应该结束了。不过在我测试jQuery1.5.1后,居然发现和我用的jQuery1.4.4是有差异的,早就听说jQuery1.5.1对AJAX部分进行了重构,没想到还真的对我们的代码有点影响。
具体是哪方面的影响,请看下一篇文章:如何确保JavaScript的执行顺序 - 之jQuery1.5.1与jQuery1.4.4的细微差异。待续。。。
您可能感兴趣的文章:
