
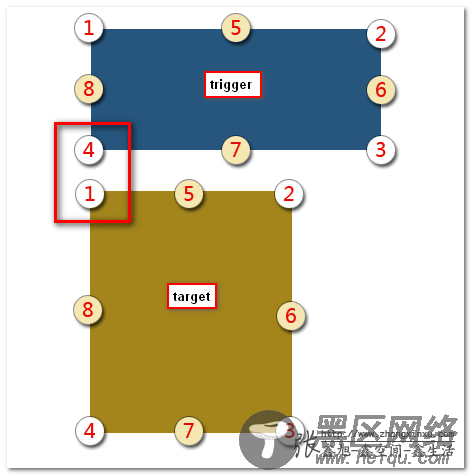
trigger的4位置与target的1位置重合。哇哦,聪明的你可能意识到,每个元素8个位置,合起来岂不是有64种(数学退化了,不正确欢迎指正)不同的布局方式。确实,64种情况,是要搞死人的,因此,考虑到实际使用情况以及简化布局的类型,自己又制定了一个布局规则以减少可能的布局情况,就是:区域无重叠,边框重叠,居中对居中规则。
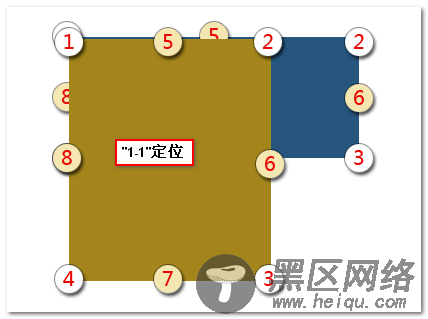
区域无重叠指布局元素主体垂直方向上无重叠(无考虑offsets偏移),例如下图这种(“1-1″)情况就是不在规则内的:

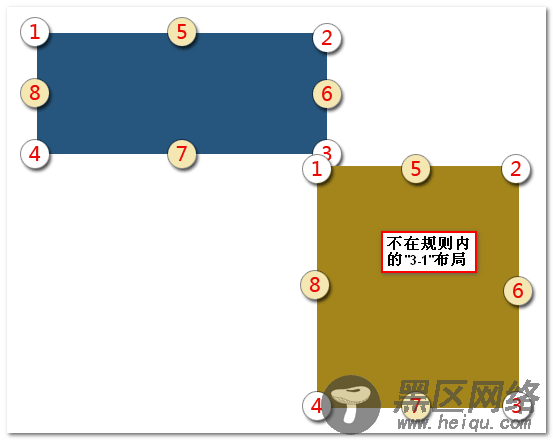
所谓“边框重叠”,就是要有边框线重叠,于是下面这种情况(“3-1″)就不在规则内:

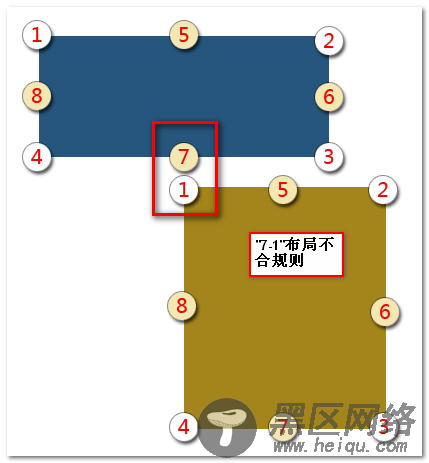
居中对居中就是指边框中心点只能对于边框的中心点,所以下面这种情况就不在规则内:

因此,实际上合法的布局为下面的这12种,”4-1″, “1-4″, “5-7″, “2-3″, “2-1″, “6-8″, “3-4″, “4-3″, “8-6″, “1-2″, “7-5″, “3-2″,其他所有的布局类型都会被重置为默认的”4-1″
15. edgeAdjust
布尔值,按照设定的position参数,如果浮动层的位置出了屏幕,是否重新定位。默认为true,表示进行重定位。这里的重定位规则也比较复杂,但是,对于使用者而言,了解这里的规则没有任何意义,所以这里不展开叙述。此参数当hoverFollow为true时,或是位置关键字时,重定位功能被大大削弱了。
16. showCall
浮动层显示的回调函数。回调函数内部$(this)表示当前的trigger,还支持一个参数,表示当前的target。
17. hideCall
浮动层隐藏时执行的回调函数。回调函数内部$(this)表示当前的trigger。
1. 三角的颜色
插件为了与容器的边框色和背景色一致,三角的颜色是自动在容器上寻找相一致的颜色的。并且,三角颜色的选择也是有方向性的,例如上面显示的三角,只会检测是否有下边框颜色,而不会错误的选取上边框的颜色值。所以,您在使用自定义容器的时候不用担心容器的颜色会与插件的三角的颜色不一致,即使设置上下左右四个边框颜色不一样都没有关系。如找不到边框色或是背景色,相对应三角是不显示的。
2. class类名的秘密
① class的命名规则
此插件有点不好的,就是class类名都嵌入在了js代码中,但是,自己觉得还好,想全部提出来很难的。所有插件功能相关的class命名都是以下划线(“_”)连接,所有命名都是以”float”为前缀。例如:”float_ajax_image”, “float_remind_box”等。
② 容器的class命名
如果不是”common”类型,且下面的container参数为null的时候,插件会自动创建一个容器外框,这个容器外框会自动带有一个id,命名格式是”floatBox_” + targetMode,以及一个class,命名格式是:”float_' + targetMode + ‘_box”,例如如果是list类型,容器div就会是:
<div></div>
您可以在插件附带的powerFloat.css中找到诸如,”float_ajax_box”, “float_remind_box”等样式,就是针对targetMode为”ajax”和”remind”类型的浮动层。当然,容器的class是支持自定义的。例如,您设置targetMode的值为”tip”,那么您就可以为类名float_tip_box书写您自定义的容器样式了。例如下面:
.float_tip_box { line-height: 18px; padding: 0 3px; background-color: #ffffe0; -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); -webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); border: 1px solid #333; position:absolute;}
这就是demo页面中自定义的tip效果,外部框框的样式。这个效果仅仅是示例,发动你无限的创意,在powerFloat插件的帮助下,要想有什么样的浮动UI效果基本上都可以实现。
③ 插件隐藏的class
此插件还隐藏了很多可供使用的类名,具体可参见下表:
