
打包下载
复制代码 代码如下:
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
<script type="text/javascript">
gvChartInit();
jQuery(document).ready(function() {
jQuery('#myTable1').gvChart({
chartType: 'AreaChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable2').gvChart({
chartType: 'LineChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable3').gvChart({
chartType: 'BarChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable4').gvChart({
chartType: 'ColumnChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable5').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
});
</script>
CSS样式
复制代码 代码如下:
<style type ="text/css" >
body
{
text-align: center;
font-family: Arial, sans-serif;
font-size: 12px;
}
a
{
text-decoration: none;
font-weight: bold;
color: #555;
}
a:hover
{
color: #000;
}
div.easyui-tabs
{
margin: auto;
text-align: left;
width: 720px;
}
div.clean
{
border: 1px solid #850000;
}
.clean td, .clean th
{
border: 2px solid #bbb;
background: #ddd;
padding: 5px 10px;
text-align: center;
border-radius: 2px;
}
.clean table
{
margin: auto;
margin-top: 15px;
margin-bottom: 15px;
}
.clean caption
{
font-weight: bold;
}
.gvChart, .clean
{
border: 2px solid #850000;
border-radius: 5px;
-moz-border-radius: 10px;
width: 720px;
margin: auto;
margin-top: 20px;
}
pre
{
background: #eee;
padding: 10px;
border-radius: 10px;
-moz-border-radius: 10px;
}
</style>
Html
复制代码 代码如下:
<div fit="true" plain="true">
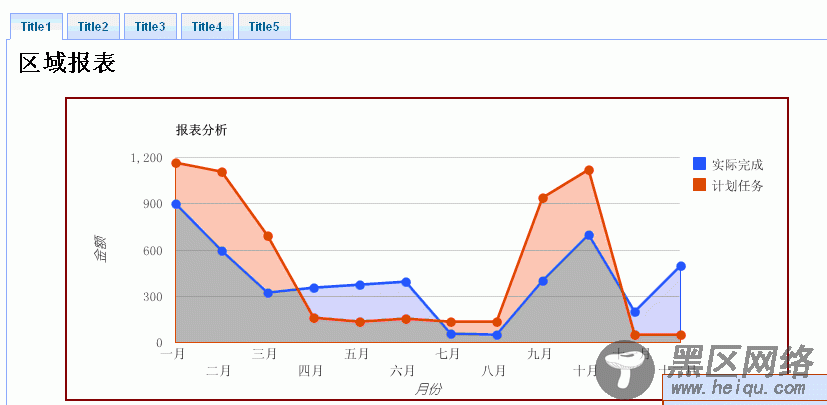
<div title="Title1">
<h2>
区域报表</h2>
<table>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title2">
<h2>
LineChart</h2>
<table>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title3">
<h2>
BarChart</h2>
<table>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title4">
<h2>
ColumnChart</h2>
<table>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title5">
<h2>
PieChart</h2>
<table>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
2010
</th>
<td>
125
</td>
<td>
185
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
</tr>
</tbody>
</table>
</div>
</div>
加入样式和框架库
复制代码 代码如下:
