这两天尝试写个AjaxToolkit:AsyncFileUpload的Demo, 它有个OnClientUploadComplete属性可以关联客户端JS, 于是可以写OnClientUploadComplete="uploadComplete", 然后定义uploadComplete方法:
复制代码 代码如下:
function uploadComplete(sender, e) {
//Do something here...
}
但是, 怎么从e获得上传文件的信息呢? 除了看AjaxControlToolkit的源代码, 还可以用JS:
复制代码 代码如下:
function uploadComplete(sender, e) {
var ret = "Properties:\n";
for (var prop in e) {
var val = e[prop];
if (typeof (val) === "function") {
ret += (prop + "()");
}
else {
ret += prop + ": " + val;
}
ret += ";\n";
}
alert(ret);
}
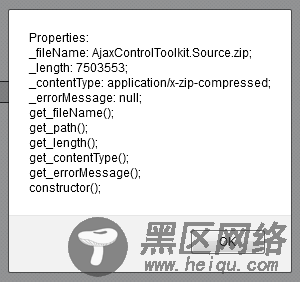
结果:

这样就很明白了.
这里是用了JS里"关联数组"的概念, JS对象的属性(包括方法, 也可认为是属性)是存放到它的关联数组里面的, 通过for...in...就可以遍历到.
关于关联数组, 我们可以这么用:
复制代码 代码如下:
var dog = new Object();
dog.id = 1;
dog["name"] = "Gougou";
alert("id: " + dog["id"] + ", name" + dog.name);
得到: "id: 1, name: Gougou"
本文系原创,转载请注明:来自 Freeway —— cnBlogs
您可能感兴趣的文章:
