jQuery选择器的强大不仅在于选择器支持基本的css选择符,还支持很多CSS的伪类选择符,甚至可以自定义选择符,下面让我们来看看一些伪类选择符
:nth-child的用法
nth-child是一个css3伪类选择符,在jQuery中被实现了,在Jquery API中对nth-child的定义是:”匹配其父元素下的第N个子或奇偶元素“。读着感觉有点绕口,下面让我们通过例子来说明:
复制代码 代码如下:
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<script type="text/javascript">
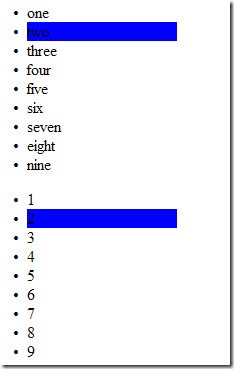
$("li:nth-child(2)").css("background-color", "blue");
</script>
运行效果如下:
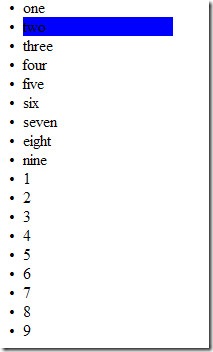
API定义中的匹配其父辈指的是所选元素的父元素不同,则分开选择。在上面例子中虽然一共选择18个<li>但是这18<li>分属于2个不同的<ul>,所以会选择两个.如果将其放入同一个<ul>中,如果放入同一个<ul>执行上面代码,则:
理解了上面匹配父辈元素,下面来说说这个选择符参数的用法.
向上面那样直接给出选择的位置,但是这里注意,这个位置是以1为开始的,而不是0 n个倍数选择法,比如可以使3n+1,-3n+1,4n,等,匹配所有页面上存在的n的倍数例子:
复制代码 代码如下:
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
</div>
<script type="text/javascript">
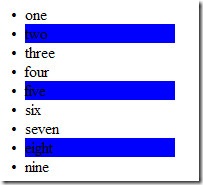
$("li:nth-child(3n-1)").css("background-color", "blue");
</script>
效果:
可见相对应的元素都被匹配
3.还有一种用法是我们熟知的odd和even,就是奇数和偶数,如下:
复制代码 代码如下:
<script type="text/javascript">
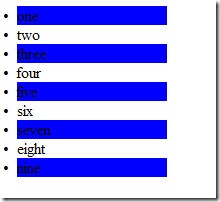
$("li:nth-child(odd)").css("background-color", "blue");
</script>
效果:
:first-child&last-child
从上面的nth-child可以看到”匹配父类下的“含义,first-child和last-child也同样是这样.它们可以看做nth-child的封装:
first-child和nth-child(1)等价,这里就不多说了.
而first-child目前我还找不到等价的nth-child表达式,匹配父类下的最后一个子元素:
效果: