$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
email: function()
{
return false;
}
}
},
messages:
......
注意:将校验规则单独写在文件中,如上面例子中的rules规则中的firstname,email等,问题是,在input中有id,又有name属性,那JQuery Validation获取哪个呢?通过测试,是获取name属性的。所以,rules中的key,是input的name属性值,而不是id属性值。
定义样式代码
复制代码 代码如下:
/* jQuery.Validate css */
input.error{border: 1px dotted red;}
label.error{
background-image:url('del.gif');
background-repeat:no-repeat;
padding-left:18px;
color: red;
}
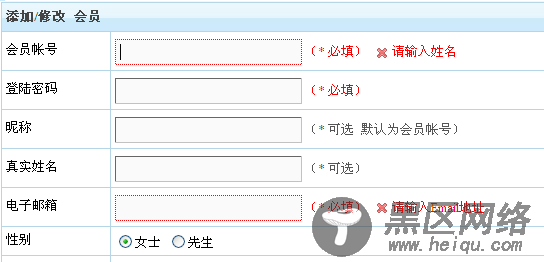
input.error 定义input控件样式
label.error 定义出错信息的样式
如下图所示:

您可能感兴趣的文章:
