<div>
<a></a>
<div>Designer Name Order U to Z</div>
<div>
<ul>
<li><span>Designer Name U</span></li>
<li><span>Designer Name V</span></li>
<li><span>Designer Name W</span></li>
<li><span>Designer Name X</span></li>
<li><span>Designer Name Y</span></li>
<li><span>Designer Name Z</span></li>
</ul>
<div>
<div>
<div></div>
<div>
<!--{foreach from=$U item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div>
<div>
<div></div>
<div>
<!--{foreach from=$V item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div>
<div>
<div></div>
<div>
<!--{foreach from=$W item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div>
<div>
<div></div>
<div>
<!--{foreach from=$X item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div>
<div>
<div></div>
<div>
<!--{foreach from=$Y item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div>
<div>
<div></div>
<div>
<!--{foreach from=$Z item=i}-->
<a href="#">{$i.user_name}</a>
<!--{/foreach}-->
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
</div>
</div>
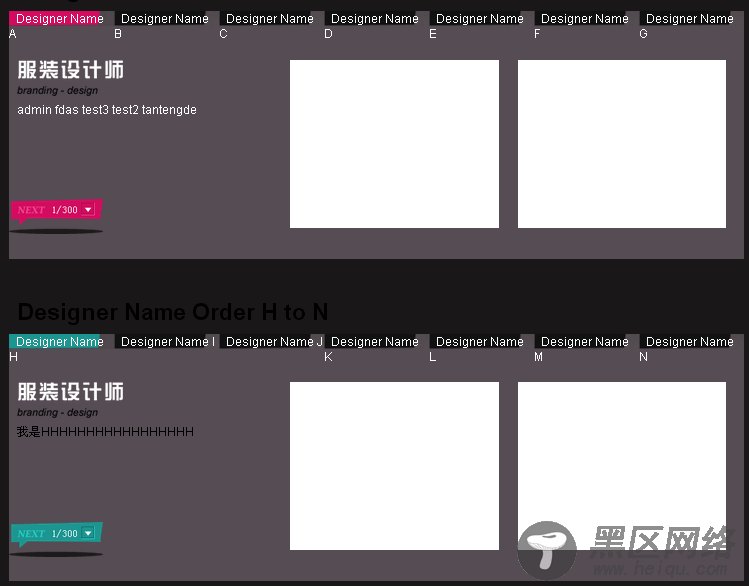
页面效果:

页面比较杂乱,你可以看到很多选项卡,而且有多个选项卡,点击每个选项,内容发生变化,而且颜色也改变。
您可能感兴趣的文章:
