1、说明在使用extjs 的时候,运行起来比较卡,特别是运行数据和js过多的时候,就会出现卡死的情况,或者等待时间比较长。
在解决这个有很多优化方法,今天来说其中一种,那就是在Ant脚本打包的时候,把js中空格、注释去掉、以及合并,合并今天不说了,还未实现这个,在研究中
2、首先,需要准备二个 .jar 文件,分别是 YUIAnt.jar 和 yuicompressor-2.4.x.jar 。
3、俩个文件的附件
下载地址
4、build.xml文件如下
复制代码 代码如下:
<!-- JS压缩过程中的临时目录 -->
<property value="${basedir}/release/web/js" />
<!-- CSS压缩过程中的临时目录 -->
<property value="${basedir}/release/web/css" />
<!-- ext3 css压缩过程中的临时目录 -->
<property value="${basedir}/release/web/ext3" />
<!-- ext3 js压缩过程中的临时目录 -->
<property value="${basedir}/release/web/ext3/ux" />
<!-- JS源文件 -->
<property value="${webapp}/js" />
<!-- CSS源文件 -->
<property value="${webapp}/css" />
<!-- Ext CSS源文件 -->
<property value="${webapp}/ext3" />
<!-- Ext JS源文件 -->
<property value="${webapp}/ext3/ux" />
<!-- yui 依赖包 -->
<path>
<fileset dir="${basedir}">
<include />
<include />
</fileset>
</path>
复制代码 代码如下:
<!-- 开始压缩JS -->
<target depends="init">
<delete dir="${basedir}/release/web" />
<copy todir="${basedir}/release/web">
<fileset dir="${webapp}"/>
</copy>
<taskdef classname="com.yahoo.platform.yui.compressor.YUICompressTask">
<classpath>
<path refid="yuiClasspath" />
</classpath>
</taskdef>
<uxJsCompress linebreak="9000000" warn="false" charset="utf-8" encoding="utf-8" munge="yes" preserveallsemicolons="true" outputfolder="${extUxJsDir}">
<fileset dir="${extUxJsSourceDir}">
<include />
</fileset>
</uxJsCompress>
<taskdef classname="com.yahoo.platform.yui.compressor.YUICompressTask">
<classpath>
<path refid="yuiClasspath" />
</classpath>
</taskdef>
<yuicompress linebreak="9000000" warn="false" charset="utf-8" encoding="utf-8" munge="yes" preserveallsemicolons="true" outputfolder="${jsDir}">
<fileset dir="${jsSourceDir}">
<include />
</fileset>
</yuicompress>
<taskdef classname="com.yahoo.platform.yui.compressor.YUICompressTask">
<classpath>
<path refid="yuiClasspath" />
</classpath>
</taskdef>
<cssYuicompress linebreak="9000000" warn="false" charset="utf-8" encoding="utf-8" munge="yes" preserveallsemicolons="true" outputfolder="${cssDir}">
<fileset dir="${cssSourceDir}">
<include />
</fileset>
</cssYuicompress>
<taskdef classname="com.yahoo.platform.yui.compressor.YUICompressTask">
<classpath>
<path refid="yuiClasspath" />
</classpath>
</taskdef>
<cssExtYuicompress linebreak="9000000" warn="false" charset="utf-8" encoding="utf-8" munge="yes" preserveallsemicolons="true" outputfolder="${cssExtDir}">
<fileset dir="${cssExtSourceDir}">
<include />
</fileset>
</cssExtYuicompress>
</target>
<!-- 结束压缩JS -->
5、在这里说一点,在使用js压缩的时候YUIAnt.jar 是不支持utf-8字符集的。即
复制代码 代码如下:
encoding="utf-8
下载地址
7、个人感受,在弄了很小半天,吧这个问题搞定了,自以为可以提高点js加载速度了,结果还是有点小慢,没有jquery那么的快,估计要用gzjs压缩才会变快点,现在我分析是的在IE下运行速度比较慢点,在firefox下比较快,看来还是每个模块加载的js有点多。
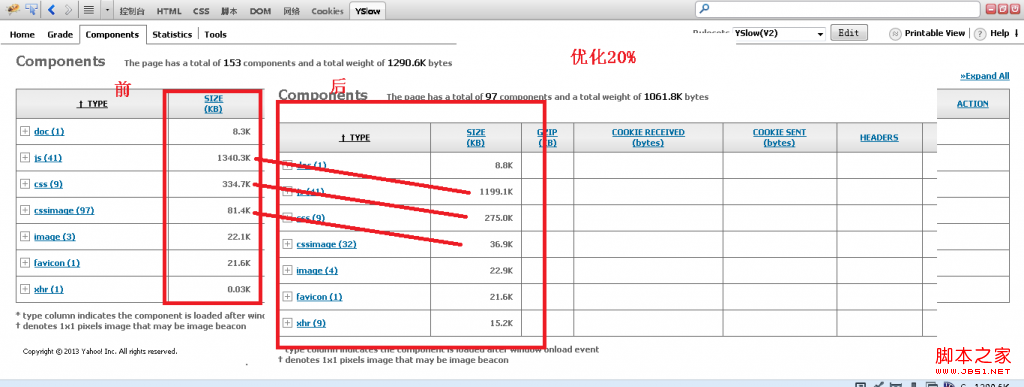
优化速度对比:

您可能感兴趣的文章:
