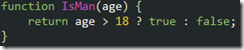
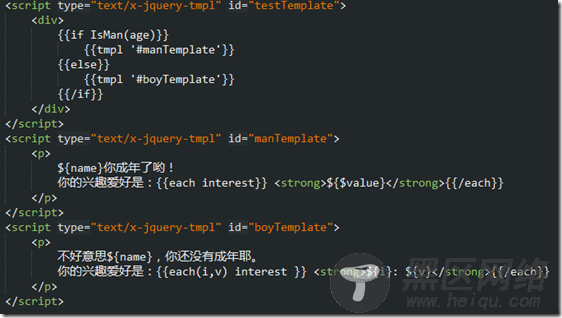
在代码中我们可以注意到{{each}}是有两种写法的,如果不在each后面加(i, v)时在{{each}}代码块中使用$value特指当前项的值,而你需要项的序号则可以使用{{each(i, v) }}其中i代表当前项的次序、v代表当前项的值。如果你的条件判断比较复杂则可以使用函数来判断(完全和JS一样)
例如:

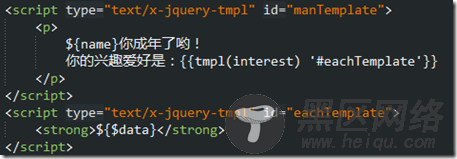
{{temp}} 当分支模版过长(写在一个模版中较为混乱)或者使用已经写好的通用模版,{{temp}}的作用就是调用指定ID模版来显示数据。
模版代码:
这个模版的最终效果和之前的完全一样,不过分别区分独立开来。提高了代码的可阅读性和复用性。在这里只是一次性调用其他模版,如果想循环调用呢?例如在例子当中输出兴趣爱好那样。让我们来看看代码应该如何写。
模版代码:
其中在eachTemplate模版中用$data来特指传进来的遍历项的值。怎么样感觉还是相当方便的吧^_^。
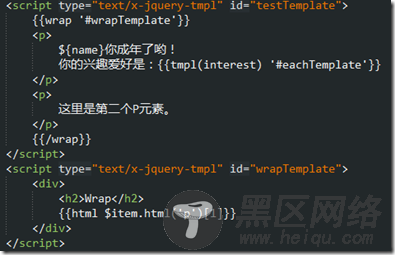
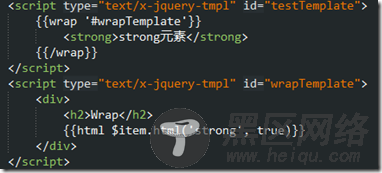
{{wrap}}使用于指定模版来包含当前模版,类似于指定母版页当前模版则属于子页面。
模版代码:
页面效果:
我们可以看出'wrapTemplate'的功效就是作为公共部分,在模版中用{{html $item.html}}来输出子页面的HTML内容。
其中$item.html还具备一定的筛选功能。

页面效果:
可以看到在这里只输出了第二个P。$item.html方法还有一个选项$item.html( filter, textOnly ),textOnly为bool值如果为true则只会输出元素的文字而忽略它原有的元素标签。
模版代码:
页面效果:
可以看到strong元素没有了加粗效果只有文字。
总结其实在使用过程当中并不会经常运用到模版的一些高级功能,本文章也仅仅是介绍了一些关于jQuery Tmpl的基础性的东西。使用这个插件能够给我们带来的好处实在不少,之前我在动态输出HTML代码段的时候(在JS文件中拼接字符串)经常修改了前台页面而忘记修改JS中的拼接字符串,导致经常出些莫名其妙的错误,而且在多个分支判断下拼接字符串的劣处体现的更加明显,现在的话我会把Tmpl模版的代码就放在前台页面要生成代码的地方,这样就大大减少了错误的发生啦!
以上的内容并没有涉及到与ASP.NET的交互,以及更多的一些高级应用技巧,如果大家反映良好就会专门写一篇结合ASP.NET MVC的应用文章啦~^_^
您可能感兴趣的文章:
