{
display: '<a href="javascript:void(0)">部门</a>', //表头列显示的文本,支持html
name: 'name',
align: 'left'
},
或者使用headerRender:
复制代码 代码如下:
//表头内容自定义函数
headerRender: function (column) {
return "<b>" + column.display + "</b>";
},
效果图

自定义单元格
column的name是定义单元格链接到 行数据 哪一个属性。比如说上面例子的第一行,把name配置为id,那么显示出来应该就是 "01",如果配置成name,那么显示出来就是 "部门01"。还有align参数,是确定单元格的对齐方式。
如果没有配置render,那么单元格显示的内容将由name确定。
复制代码 代码如下:
{ name: 'id', display: '序号', width: 200 },
{ name: 'name', display: '名称', width: 300 }

上面介绍的是单元格的默认显示方式。除了这种方式,还可以用格式器和自定义函数。
单元格内容的显示规则:
,如果配置了render,使用render
,如果column的type参数扩展了对应的格式化器,那么使用格式化器进行渲染。比如定义了货币格式的格式化器
,最后才是使用默认显示方式
格式化器
通过扩展$.ligerDefaults.Grid.formatters['columntype']来实现,columntype是column配置的type参数。比如现在要格式化一个货币格式的:
复制代码 代码如下:
$.ligerDefaults.Grid.formatters['currency'] = function (num, column) {
//num 当前的值
//column 列信息
if (!num) return "$0.00";
num = num.toString().replace(/\$|\,/g, '');
if (isNaN(num))
num = "0.00";
sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 + 0.50000000001);
cents = num % 100;
num = Math.floor(num / 100).toString();
if (cents < 10)
cents = "0" + cents;
for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++)
num = num.substring(0, num.length - (4 * i + 3)) + ',' +
num.substring(num.length - (4 * i + 3));
return "$" + (((sign) ? '' : '-') + '' + num + '.' + cents);
};
这样只要column的type配置为currency。都会使用这个函数来自定义单元格内容
复制代码 代码如下:
{ display: '单价', name: 'UnitPrice', align: 'right' ,type:'currency' }
效果图

自定义单元格函数
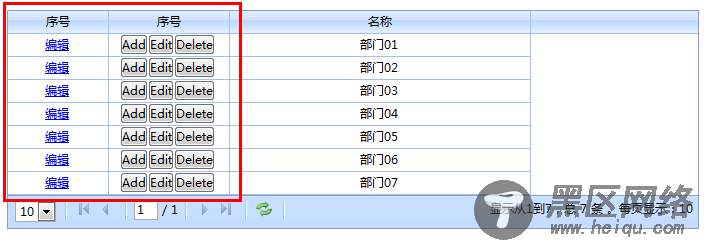
自定义单元格函数是指配置column的render。我们可以组织任意的html。
复制代码 代码如下:
var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序号', width: 100,
render: function (record, rowindex, value, column) {
//this 这里指向grid
//record 行数据
//rowindex 行索引
//value 当前的值,对应record[column.name]
//column 列信息
return "<a href='edit.htm?id=" + value + "'>编辑</a>";
}
},
{ name: 'id', display: '序号', width: 120,
render: function (record, rowindex, value, column) {
return '<input type="button" value="Add"/><input type="button" value="Edit"/><input type="button" value="Delete"/>';
}
},
{ name: 'name', display: '名称', width: 300 }
],
data: { Rows: griddata }
});
效果图

单元格编辑器
所有的编辑器的构造的定义在$.ligerDefaults.Grid.editors,比如
复制代码 代码如下:
editor: { type: 'spinner' }
将会使用$.ligerDefaults.Grid.editors['spinner'] 进行创建编辑器进行构建。
ligerGrid内置提供了 复选框、文本框、日期、数字调整器、下拉框 等编辑器。
效果图
column的参数很多,这里不作一一列举,只介绍了几个常用的参数
更多的可以查看api:
排序和分页
排序和分页也有两种方式。一种是本地排序和分页。一种是服务器排序和分页。这里只介绍本地的方式。
默认的情况。是启用排序和分页的。如果要取消分页功能,如下:
复制代码 代码如下:
