
先贴前台代码:其中关键代码是 通过span标记的data(自定义属性)绑定Id
复制代码 代码如下:
<asp:GridView runat="server" AutoGenerateColumns="False"
DataKeyNames="Id" onrowdeleting="GvCollect_RowDeleting"
EnableModelValidation="True">
<Columns>
<asp:BoundField DataField="Id" HeaderText="编号" />
<asp:TemplateField HeaderText="标题">
<ItemTemplate>
<span data='<%#Eval("Id")%>'><%# Eval("Title") %></span>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="AddTime" HeaderText="时间" />
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<a href="Show_Coll.aspx?id=<%# DataBinder.Eval(Container.DataItem,"Id") %>" target="_blank">查看</a>
<asp:LinkButton runat="server" CommandName="delete" OnClientClick="return confirm('确定删除')">删除</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<table>
<tr>
<td>
<asp:Button runat="server" Text="全部入库" />
<asp:Button runat="server" Text="清空所有记录" />
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
</tr>
</table>
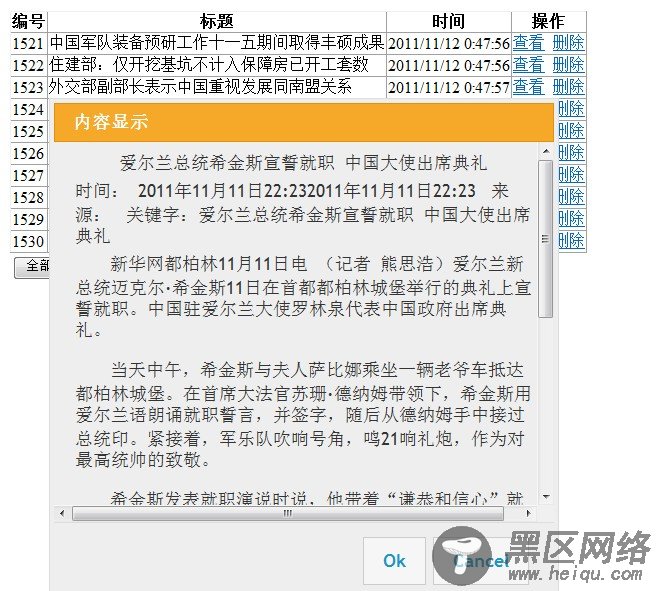
然后是弹出层快代码:
<div title="内容显示">
</div>
接下里看css样式引用文件和js调用(我用的是jqueryUI库)
复制代码 代码如下:
<link href="https://www.jb51.net/js/jquery-ui-1.8.16.custom.css" type="text/css" />
<script src="https://www.jb51.net/js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="https://www.jb51.net/js/jquery-ui-1.8.16.custom.min.js" type="text/javascript"></script>
复制代码 代码如下:
<script type="text/javascript">
$(function () {
//初始化弹出层,加载是不显示
$("#divTip").dialog({
show: null,
width: 500,
height: 500,
bgiframe: false,
autoOpen: false,
buttons: {
"Ok": function () {
$(this).dialog("close");
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
//取消对象自身的事件冒泡
$("#divTip").bind("click", function (event) {
event.stopPropagation();
});
//动态提示类弹出层,点击对象时弹出装载页面
$(".showCon").css("cursor", "pointer").click(function (event) {
$("*").stop();
$("#divTip").dialog("close");
event.stopPropagation();
var top = $(event.target).offset().top + 20;
var left = $(event.target).offset().left;
//取得对象源的id
var objId = $(event.target).attr("data");
// alert(objId);
$.ajax({
type: "POST",
url: "Show_Coll.aspx",
data: "id=" + objId,
success: function (con) {
$("#divTip").html(con);
}
});
// $("#divTip").html(objId);
$("#divTip").dialog("option", "position", [left, top]);
$("#divTip").dialog("open");
});
})
</script>
接下里是服务器页面:
一般我们获取参数都是 Request.QueryString[""],但是这个是获取url中的参数,而现在是获取http对象中的,,所以用Request[""],
否则取不出数据
复制代码 代码如下:
//Request.QueryString["id"] == null
if (Request["id"]==null)
return 0;
return Convert.ToInt32(Request["id"].ToString());
您可能感兴趣的文章:
