onchange 值改变触发事件
第一种是最常用的,比如提交啊,保存啊之类的事件,有数据库相关操作的,都可以在script里面完成。我相信写过网页的同学肯定都接触过的,比如我们写一个简单的小例子:
复制代码 代码如下:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="https://www.jb51.net/js/output.js"></script>
<script LANGUAGE="JavaScript">
<!--
function alertW(){
alert("Button Clicked");
}
-->
</script>
</head>
<body>
<input type="Button" value = "HTML" >
<!--
This is my JSP page. <br>
-->
</body>
</html>
定义一个button,然后给它一个响应事件,其实就是第一种,当然,因为这个的响应非常简单,也可以在button控件那里直接这么写:
<input type="Button" value = "HTML" > (这里注意下,alert()里面的字符串用单引号,不能用双重双引号。)
二者效果相同的。

复制代码 代码如下:
<script LANGUAGE="JavaScript" for="window" event="onload">
alert("load successed");
-->
</script>
然后经过我的仔细研究,许多事件,比如“onbeforeunload”等,都是只在IE中可行的,那么我们就毫不犹豫的放弃此方法就好。知道就行了。
PS 用百度搜一下“网页制作完全手册”,是个CHM的帮助文件,第一个出来的 新浪文件就可以下载,里面东西很全,需要的话就下载来参考吧~

OK,第三种,据说在Ajax框架里大量使用,但是作为一个不会ajax的人。。。好吧,我们慢慢学起。
第三种稍微涉及了点下一部分要说的DOM。不过木有关系,不影响大局,第三种的格式看起来比较复杂,其实很简单。
在添加控件的时候,给控件一个ID,但后在javascript里面利用ID拿到这个控件,然后对它的各种事件进行操作,比如:
复制代码 代码如下:
<body>
<input type="text" value="JS Object">
<script type="text/javascript">
var inpt=document.getElementById("input");
inpt.onblur=function(){
alert("How can you abandon me~?");
}
</script>
</body>
这样,我们就给text文本框添加了一个事件响应,这里要强调一点:script响应必须写在控件声明之后,否则编译器就无法根据ID找到控件了。
PS,其实也可以根据name找到控件,但是还是建议用ID,因为name可以相同,id不可以相同
关于每个控件有哪些响应,可以在之前那个网站里翻翻,或者下载我说的那个手册,就可以了,下面的截图就是那个手册里关于input text控件的事件列表~当然不止这点,右边还有下拉条的~

其实我还是比较推荐下载一下这个手册的,挺好的一工具。
简单介绍了事件处理后,我们学习一下Event对象
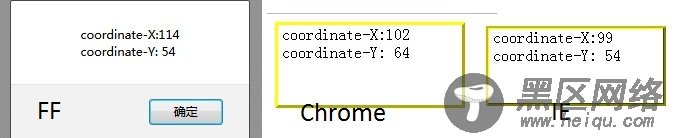
event对象代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态。
在IE中可以用window.event获取,但是FF不行,所以为了兼容,采用如下策略。。程序猿们的智慧是伟大的。
复制代码 代码如下:
function eventName(event){
event=event|| window.event;
.................
}
事件程序绑定:
<body 事件名称="eventName(event);"></body>
因为比较抽象,我们还是写个代码,心里踏实点。
复制代码 代码如下:
<html>
<head>
<style>
<!--
.divstyle
{
position:absolute;
width:120px;
height:80px;
border:3px outset #FFFF00;
padding-left: 4px;
}
//-->
</style>
<title>testing</title>
<script type="text/javascript" src="https://www.jb51.net/js/output.js"></script>
</head>
<body>
<div class= "divstyle" onmousedown="clicked(event)"></div>
<script type="text/javascript">
function clicked(event){
event=event||window.event;
var s;
s="coordinate-X :"+event.clientX;
s+="\n"+"coordinate-Y: " +event.clientY;
var obj=document.getElementById("fistdiv");
obj.innerText=s;
obj.textContent=s; alert(s);
}
</script>
</body>
</html>
注意,此处感谢三楼 Aleax的帮助,我直接引用他的话并给出例子,关于div中的属性innerText:
FF里面的innerText不可用,替代方法: textContent
IE: oDiv.innerText = aString; oDiv.innerHTML = aString;
FF: oDiv.textContent = aString; oDiv.innerHTML = aString;
由于对于不认识的语句浏览器会忽略,我们可以直接像我上面写的,写出两行代码来迁就这俩,同时还有另一个办法可以让它缩为一句,就是obj.innerHTML=s;
这里顺便说下innerText和innerHTML的差别:innerText只接受文本,然后直接输出,但是innerHTML识别HTML语句,也就是说,如果写
innerText="<br>Hello" ; 那么输出就是:<br>Hello 如果写innerHTML="<br>Hello"那么输出是换行后的Hello。