
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>项目状态限定</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.4.2.min.js"></script>
<style type="text/css">
body{ font-size:12px;}
</style>
<script type="text/javascript">
$("body").ready(function() {
/* 项目状态对话框除checkbox外都不可用 */
$(":checkbox.status_Progress").parent().parent().find("select").attr("disabled", 'disabled');
$(":checkbox.status_Progress").parent().parent().find("input:text").attr("disabled", 'disable');
$(":checkbox.status_Progress").parent().parent().find("input:button").attr("disabled", 'disable');
/* 项目状态的进度Checkbox控制 */
$(":checkbox.status_Progress").click(
function() {
var checked = $(this).attr("checked");
var ind = $(":checkbox.status_Progress").index(this);
$(":checkbox.status_Progress").removeAttr("checked");
$(":checkbox.status_Progress").each(function(i, domEle) {
if ((checked && ind >= i) || (!checked && ind > i)) {
$(domEle).attr("checked", 'true');
$(domEle).parent().parent().find("select").removeAttr("disabled");
$(domEle).parent().parent().find("input:text").removeAttr("disabled");
$(domEle).parent().parent().find("input:button").removeAttr("disabled");
}
else {
$(domEle).parent().parent().find("select").attr("disabled", 'disabled');
$(domEle).parent().parent().find("input:text").attr("disabled", 'disabled');
$(domEle).parent().parent().find("input:button").attr("disabled", 'disabled');
}
});
}
);
});
</script>
</head>
<body>
<center>
<div title="项目状态">
<table>
<tr>
<td>状态</td>
<td>进度</td>
<td>负责人</td>
<td>时间</td>
</tr>
<tr>
<td>1 中标</td>
<td><input type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>2 谈判</td>
<td> <input type="checkbox" /> </td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>3 评审</td>
<td><input type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>4 签约</td>
<td><input type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>5 完成</td>
<td><input type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
</table>
</div>
</center>
</body>
</html>
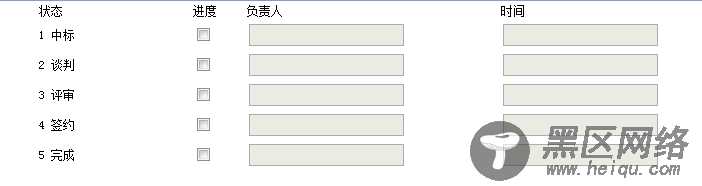
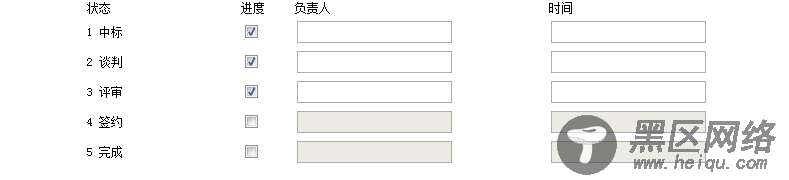
状态共有5中,要求点击某个状态的复选框时,这个状态和它之前的状态的文本框都可以编辑,之后的文本框都不可以编辑,如图示

实现上面的效果源码如下:
