1、简介
UglifyJS是个包含JS解释器、代码最小化、压缩、美化的工具集,是前端开发打包的最常用工具之一。
CocosCreator引擎采用gulp管理构建流程,其中也使用UglifyJS来做代码的合并和压缩。
UglifyJS目前只能压缩JS代码,且只支持到ES5语法,尚不支持ES6。
2、安装
UglifyJS基于Node.js开发,所以首先确保安装了Node.js环境。
如果想以一个独立命令的方式运行,则使用以下命令安装
npm install uglify-js -g
安装完成后,输入 uglifyjs-V 查看版本号,检测安装是否成功。
如果想作为一个模块通过代码调用,则使用以下命令安装
npm install uglify-js --save-dev
3、用法
UglifyJS的命令格式如下
uglifyjs [input files] [options]
输入文件既可以是单个,也可以是多个,建议传参时先传文件,再传选项。UglifyJS会根据传入选项,把文件放在队列中依次解释。
例如,有一个名为 copy.js的js代码文件如下。
var fs = require('fs'); function main(argv) { fs.createReadStream(argv[0]).pipe(fs.createWriteStream(argv[1])); } var args = process.argv.slice(2); if (!!args && args.length === 2) { main(args); } else { console.log('args is invalid.'); }
我们现在来测试UglifyJS的几个常用选项。
3.1 -o 输出
uglifyjs copy.js -o min.js
上面命令传入 copy.js,输出到 min.js,结果如下。
var fs=require("fs");function main(argv){fs.createReadStream(argv[0]).pipe(fs.createWriteStream(argv[1]))}var args=process.argv.slice(2);if(!!args&&args.length===2){main(args)}
可以看到,效果是代码去空格且合并到一行,但函数和变量名都不变。
3.2 -c 压缩
uglifyjs copy.js -c -o min.js
上面命令传入 copy.js,压缩输出到 min.js,结果如下。
var fs=require("fs");function main(argv){fs.createReadStream(argv[0]).pipe(fs.createWriteStream(argv[1]))}var args=process.argv.slice(2);args&&2===args.length&&main(args);
和上一命令的效果基本相同,但把 if语句简化了。
3.3 -m 混淆
uglifyjs copy.js -m -c -o min.js
上面命令传入 copy.js,混淆+压缩输出到 min.js,结果如下。
var fs=require("fs");function main(r){fs.createReadStream(r[0]).pipe(fs.createWriteStream(r[1]))}var args=process.argv.slice(2);args&&2===args.length&&main(args);
可以看到,混淆+压缩的效果,就是在前面基础上,把函数参数用最简字母代替了。
整体说来,UglifyJS的混淆比较轻量,只是简化了函数参数和变量名,而不会修改语法树。
3.4 输入多文件
uglifyjs copy.js copy2.js -m -c -o min.js
上面命令传入 copy.js、 copy2.js,混淆+压缩输出到 min.js,结果如下。
var fs=require("fs");function main(e){fs.createReadStream(e[0]).pipe(fs.createWriteStream(e[1]))}(args=process.argv.slice(2))&&2===args.length&&main(args);var args;fs=require("fs");function main(e){fs.createReadStream(e[0]).pipe(fs.createWriteStream(e[1]))}(args=process.argv.slice(2))&&2===args.length&&main(args);
可以看到,效果就是在前面基础上,把多个输入文件顺序合并到同一行了,同时对变量重复命名做了规避。
下面是其他网友的补充
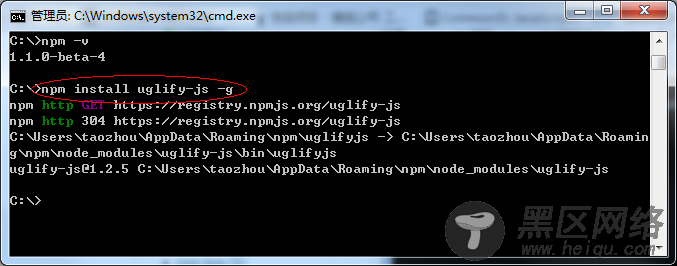
需要先安装node,进入命令行,查看node,npm是否正确安装。

接下来安装UglifyJS,命令如:npm install uglify-js -g

最后别忘了把node和npm添加到环境变量中,我的分别是
C:\Program Files (x86)\nodejs\;
C:\Users\taozhou\AppData\Roaming\npm;

现在就可以使用uglifyjs就行压缩了,如
uglifyjs folder/dom.js -> folder/dom-min.js
会把目录folder下dom.js压缩,保存在同一个目录下。
详细参数参考: https://github.com/mishoo/UglifyJS
您可能感兴趣的文章:
