他的属性也很丰富,因为我很懒,我就直接复制手册里的东西了:
closed
获取引用窗口是否已关闭。
defaultStatus
设置或获取要在窗口底部的状态栏上显示的缺省信息。
dialogArguments
设置或获取传递给模式对话框窗口的变量或变量数组。
dialogHeight
设置或获取模式对话框的高度。
dialogLeft
设置或获取模式对话框的左坐标。
dialogTop
设置或获取模式对话框的顶坐标。
dialogWidth
设置或获取模式对话框的宽度。
frameElement
获取在父文档中生成 window 的 frame或 iframe 对象。
length
设置或获取集合中对象的数目。
name
设置或获取表明窗口名称的值。
offscreenBuffering
设置或获取对象在对用户可见之前是否要先在屏幕外绘制。
opener
设置或获取创建当前窗口的窗口的引用。
parent
获取对象层次中的父窗口。
returnValue
设置或获取从模式对话框返回的值。
screenLeft
获取浏览器客户区左上角相对于屏幕左上角的 x 坐标。
screenTop
获取浏览器客户区左上角相对于屏幕左上角的 y 坐标。
self
获取对当前窗口或框架的引用。
status
设置或获取位于窗口底部状态栏的信息。
top
获取最顶层的祖先窗口。
这些仅仅是window的属性,他还有更多的事件和方法,我就不复制了,也没什么意义,这里重点强调这个类,让你想实现某个效果却无从下手的时候,想想我们可爱的window类,它很可能就带有你想要的功能呢。
其中body 元素将作为下列 window 对象事件的宿主:onblur, onbeforeunload, onfocus, onload 和 onunload。
下面用一下window做一个页面离开时的提示:
我们一般会有离开页面时的提示。比如是否确认离开等,其实只要在body结点加一句就好:
<body onbeforeunload="return 'Are you exiting?'">
这样的话离开的时候就会有提示。
这个例子中,我们注意3点:
必须写return ‘xxxxx' 分号有没有都可以,如果只写字符串,是没有提示的。
之前强调过的问题,因为onbeforeunload事件后面已经有双引号,所以return必须是单引号括起来。
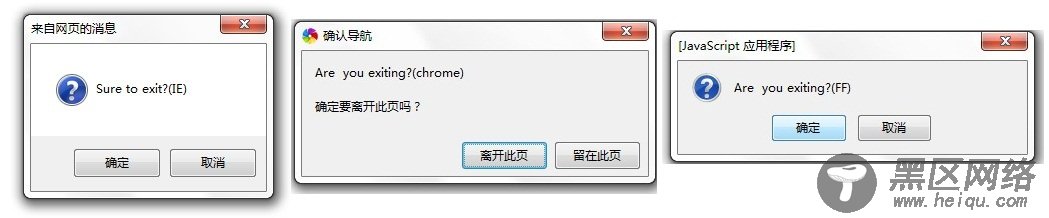
这句话对FF ,chrome,IE均有效,其中chrome和IE的触发机制是相同的,现象是:在确认栏写出返回字符串。我猜想的过程应该是这样的:用户点击关闭按钮,触发onbeforeunload对象,此时如果onbeforeunload对象返回值是一个字符串,那么就会向上出发警告,并显示字符串。但是FF不一样,只显示默认警告。
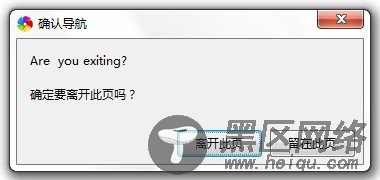
在chrome有如下提示:

返回的句子出现在导航的上方,跟IE的效果一样(如果IE没有显示,点一下允许运行脚本就好了。)。
如果是FF,则只出现上层的提示,跟我们写的那句话无关,尽管如此,我们还是要写,否则FF就没有提示了。

所以如果我们想要让它的确认框出现我们自己的东西,我尝试了许多次,发现FF无法做到用别的对话框代替它的默认框,所以我们只能默默的添加一个confirm,但是这样的话FF会有两次提示。IE和chrome都会在离开提示里输入函数的返回字符串,这一点还是不错的,以下是经过一楼的反馈后修改过的代码。
经过测试,这段代码在chrome 16.0.912.0中只显示一次提示,但在某些基于chrome的浏览器(如sunchrome)中会出现FF和chrome双重提示,我猜想是因为这些浏览器包含了其它内核,具体怎么回事就不太懂了。
总之,就全的那个联系吧~哎~
复制代码 代码如下:
<html>
<head>
<title>testing</title>
<script type="text/javascript" src="https://www.jb51.net/js/output.js"></script>
<script language="javascript" for ="window" EVENT ="onbeforeunload">//for IE
return "Sure to exit?(IE)"//如果返回字符串, 就会提示是否留在页面
// 如果没有这个节点,会显示Chrome的提示框
</script>
<script type="text/javascript" >
function closing(){
var res=confirm("Are you exiting?(FF)"); //这个会在FF显示
return "Are you exiting?(chrome)"; //这个会在Chrome显示
}
</script>
</head>
<body onbeforeunload="return closing();">
testing
</body>
</html>
那个方法一的意思是:如果在这里写了这个节点,那么IE运行的时候就会运行这个部分的代码,但是如果没有这个节点,那么这段代码在FF和chrome正常,但是在IE里,会出现两个提示都出现的情况,这是因为它既会执行window.confirm这句,也会返回chrome那句。
以下是上面代码在各浏览器的测试: