视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章就与大家分享30个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果更佳)
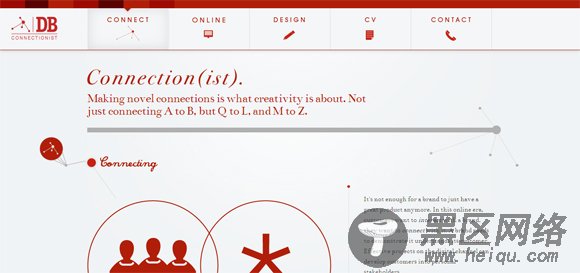
01. Cymetriq













14. Brand Berry

















视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章就与大家分享30个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果更佳)
01. Cymetriq













14. Brand Berry

















内容版权声明:除非注明,否则皆为本站原创文章。