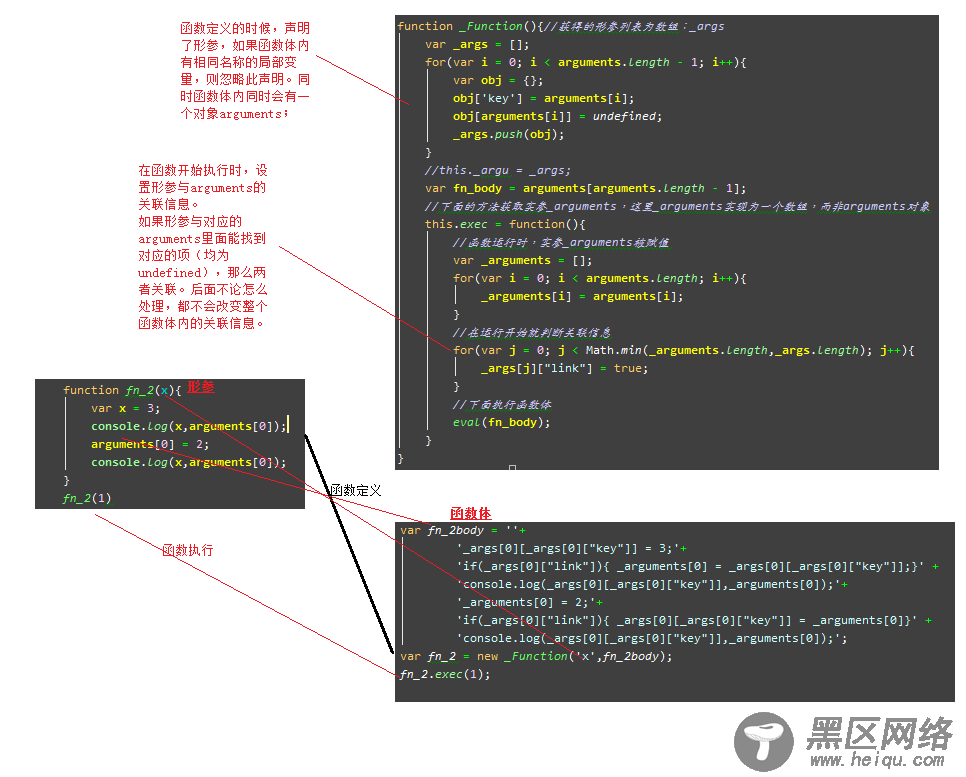
// function fn_2(x){
// var x = 3;
// console.log(x,arguments[0]);
// arguments[0] = 2;
// console.log(x,arguments[0]);
// }
// fn_2(1)
//在fn_2body中,用_args[i]["link"] = true;来表示形参与实参相关联
var fn_2body = ''+
'_args[0][_args[0]["key"]] = 3;'+
'if(_args[0]["link"]){ _arguments[0] = _args[0][_args[0]["key"]];}' +
'console.log(_args[0][_args[0]["key"]],_arguments[0]);'+
'_arguments[0] = 2;'+
'if(_args[0]["link"]){ _args[0][_args[0]["key"]] = _arguments[0]}' +
'console.log(_args[0][_args[0]["key"]],_arguments[0]);';
var fn_2 = new _Function('x',fn_2body);
fn_2.exec(1);
画了一张图来表示实例与改写函数两者的关系,顺便也改了一下:

复制代码 代码如下:
function fn(x){
x = 10;
arguments[0] = 20;
console.log(x,arguments[0])
}
fn()
显然,两者相互独立:
x = 10,arguments[0] = 20;
推测一下:
复制代码 代码如下:
function fn(x){
x = 10;
arguments[0] = 20;
console.log(x,arguments[0])
}
fn(1)
应该都是输出20,20
复制代码 代码如下:
function fn(x){
arguments[0] = 20;
console.log(x,arguments[0])
}
fn(1)
应该也都是输出20,20
复制代码 代码如下:
function fn(x){
arguments[0] = 20;
console.log(x,arguments[0])
}
fn()
应该是undefined和20
原文来自cnblogs小西山子
您可能感兴趣的文章:
