// 将默认选项和客户定制的选项合并
function setOptions(customOptions) {
options = $.extend(options, customOptions);
};
$.extend()函数实现了将两个或者多个对象合并到第一个对象中的功能。
选项
下面的列表解释了插件中的每一个选项
allowMove – 指定选择区是否可以移动(默认的值是true.)
allowResize – 指定选择区是否可以被重新指定大小(默认的值是true)
allowSelect – 指定用户是否可以重新指定选择区(默认的值是true)
minSelect – 一个新的选择区最小的大小(默认的大小是[0, 0])
outlineOpacity – 轮廓的透明度(默认的值是0.5)
overlayOpacity – 覆盖层的透明度(默认的值是0.5)
selectionPosition – 选择区得位置(默认的是[0, 0])
selectionWidth – 选择区得宽度(默认的值是0)
selectionHeight – 选择区的长度(默认的值是0)
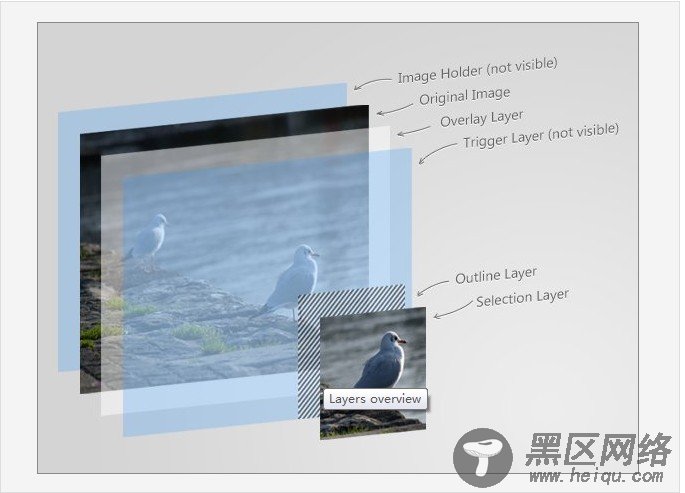
第五步:建立图像层
这一步我们将改变文档的结构,以此来为下一步做准备:插件的表面

复制代码 代码如下:
// 初始化图像层
var $image = $(object);
// 初始化一个图像支持层
var $holder = $('<div />')
.css({
position: 'relative'
})
.width($image.width())
.height($image.height());
// imag包含在holder层里面 .wrap()函数
$image.wrap($holder)
.css({
position: 'absolute'
});
正如你所见,包含层和图像具有同样的大小并且包含层和图像是相对定位。然后我们使用.wrap函数使得图像包含在其中
在图像的上面是覆盖层:
复制代码 代码如下:
//初始化一个覆盖层,并将其置于图像之上
var $overlay = $('<div />')
.css({
opacity: options.overlayOpacity,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($image);
这个层同样和图像一样大,但是是绝对定位。我们从options.outlineOpacity得到透明度。这个元素拥有一个Id,所以我们可以改变通过插件的css来改变它的样式。在最后我们用.insertAfter($image)方法将覆盖层恰好放在图像层的下面。
下面一层是触犯器层
复制代码 代码如下:
// 初始化一个触发器层,并将其放在覆盖层的上面
var $trigger = $('<div />')
.css({
backgroundColor: '#000000',
opacity: 0,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($overlay);
这一次对于用户来说是不可见的,但是它会处理一些事件。
接下来是边框层和选择层
复制代码 代码如下:
// 初始化一个边框层,将其放在触发器层的上面
var $outline = $('<div />')
.css({
opacity: options.outlineOpacity,
position: 'absolute'
})
.insertAfter($trigger);
// 初始化一个选择层,将其置于边框层的上面
var $selection = $('<div />')
.css({
background: 'url(' + $image.attr('src') + ') no-repeat',
position: 'absolute'
})
.insertAfter($outline);
.attr()方法是用来返回某个特定的属性的值,我们用它来得到图像的地址,并将其作为选择层的背景
绝对定位在相对定位里面
一个相对定位的元素可以控制绝对定位的元素,使得绝对定位的元素在相对定位的元素的里面。这也算为什么包含层是相对定位,而所有的它的子元素都是绝对定位
第六步:更新界面
首先我们要初始为一些全局变量
复制代码 代码如下:
//初始化全局变量
var selectionExists,
selectionOffset = [0, 0],
selectionOrigin = [0, 0];
selectionExists会告知我们是否存在着一个选择区域,selectionOffset会包含相对于起点的偏移量,selectionOrigin会包含选择区域的起点
下面的条件用于当插件被加载时选择区域就存在
复制代码 代码如下:
