复制代码 代码如下:
<style type="text/css">
body
{
line-height: 1.5;
font: 14px/1.5 arial,serif;
color: #AAA;
}
.notification
{
border: 3px solid #D55B5B;
background-color: #FFCDCD;
padding: 5px;
}
.tip
{
color: #00A8C6;
padding-left:2px;
}
</style>
JavaScript:
复制代码 代码如下:
<script type="text/javascript" src="https://www.jb51.net/Scripts/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/Scripts/maxlength.js"></script>
<script type="text/javascript">
$(document).ready(function (e) {
$('#txtContent').maxlength(
{
maxCharacters: 20, //限制字符数
status: true, //是否开启字数提示
statusClass: 'tip', //提示框的样式
notificationClass: 'notification', //超出限制时文本框的样式
showAlert: false, //超出限制时是否弹出提示框
alertText: '最多只能输入20个字符', //超出限制时弹出框的提示文字
slider:true //提示幻灯效果
}
);
});
</script>
html:
复制代码 代码如下:
<body>
<div>
<textarea cols="60" rows="5"></textarea>
</div>
</body>
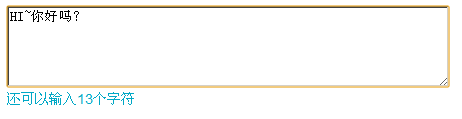
效果如下:

Maxlength with jQuery国外插件
