我注意到,当在jquery中使用$.post()后,默认的contentType是application/x-www-form-urlencoded 形式进行了urlencoded - 当我的asp.net MVC代码需要的contentType=application/json
复制代码 代码如下:
$.post('<%=this.AppPath %>DataService/InventoryUIService.svc/Rename', ///location.protocol + "//" + location.host + location.pathname + "/Rename",
odata,
function (result) {
$dialogProcessing.dialog("close");
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.AppPath %>DataService/InventoryUIService.svc/Rename',
type: 'POST',
contentType: 'application/json',
dataType: 'json',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
error: function (jqXHR, textStatus, errorThrown) {
var msg = "Your submit throw a error, \r\nError message is:" + $(jqXHR.responseText).text();
window.alert(msg);
}
});
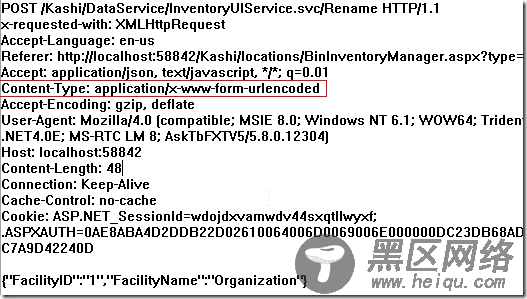
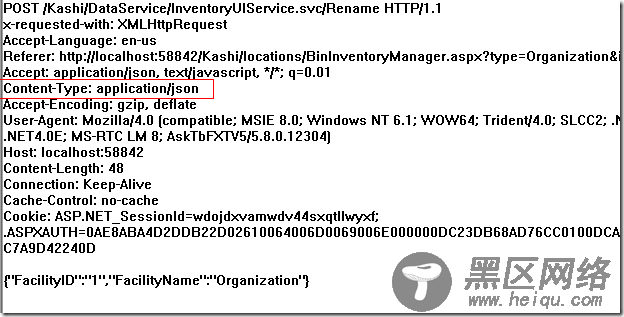
TCP Trace截图
$.post:
$.ajax:
感觉$.post是用来提交forms的,而要跟wcf ajax service访问,还必须得用$.ajax来指定Content-Type.
以上都是按个人理解所写,有不对之处请指正