设置此插件所作用元素的z-index的值,一般情况下,imgAreaSelect 总是可以自动计算出它的值,但是极少数情况下还是有必要设置的。
onInit
当插件初始化时所调用的函数(详见6、回调函数)
onSelectStart
当开始选择时所调用的函数(详见6、回调函数)
onSelectChange
当改变选择区域时所调用的函数(详见6、回调函数)
onSelectEnd
当选择结束时所调用的函数(详见6、回调函数)
4、样式表
随着插件发放的还有三个样式表:
imgareaselect-default.css – 这是默认的样式表,
imgareaselect-animated.css – 这个样式与默认的样式表基本是一样的,只是它能够让选择区域边框变化
imgareaselect-deprecated.css – 只有你想使用不赞同的选项时才用这个样式表。
你只需要在html头部将其中的一个样式表添加进来就可以。这css文件夹中还包含4张gif图片,它们是用来显示边框的。
5、元素与类
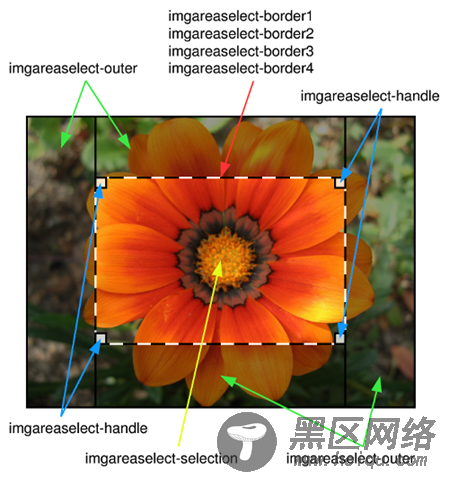
此插件通过创建几个div元素来表示选择区域,包括边框、可调整手柄以及未选择的区域。这些元素已经指定了特定的类名了,所以你可以通过CSS或者jQuery选择器来获得并操作它们。
类名
指定给的对象
imgareaselect-selection
选择的区域
imgareaselect-border1
imgareaselect-border2
imgareaselect-border3
imgareaselect-border4
选择区域的四个边框,由四个div组成的
imgareaselect-handle
可改变大小的调整手柄(四个或者八个divs,如果没有使能的话,则不显示)
imgareaselect-outer
未选择区域,由四个divs组成
下面的对象示意图展示了这插件的这些元素如何布置的:

其中的前缀"imgareaselect"是默认的前缀,可以通过"classPrefix"选项来修改。这在当有许多选择框需要分别操作(比如修改样式)的时候特别有用。
6、回调函数回调函数(当设置onInit, onSelectStart, onSelectChange或 onSelectEnd选项)接收两个参数,第一个选项是这个插件所应用图像的引用,另外一个则是呈现当前选择的对象,这个对象有六个性质。
性质 描述 x1 y1 选择区域左上角的坐标 x2 y2 选择区域右下角的坐标 width 选择区域的宽度 height 选择区域的高度
为了便于理解,下面给出当选择完后执行的回调函数的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});
7、键盘支持如果选项"keys"设置为true,那么我们能够通过键盘上的按键进来选择框的移动。下面的键可以使用,默认的功能如下:
按键 动作 方向键 每次以10像素为单位移动选区 Shift+方向键 每次以1像素为单位移动选区 Ctrl+方向键 每次以10像素为单位扩缩选区 Ctrl+Shift+方向键 每次以1像素为单位扩缩选区
当然你也可以自己通过设置"keys"这个选项来覆盖默认键设置,对象有下面的属性:
属性 描述 方向键 设置方向键的功能 Shift 设置Shift键的功能 Ctrl 设置Ctrl键的功能 Alt 设置Alt键的功能
