<html>
<head>
<title>获取表单对象的 7 种方式</title>
</head>
<body>
<form>
<input type="text" value="获取表单对象的 7 种方式">
</form>
<script type="text/javascript">
<!--
document.write("方式1:"+document.myform.test.value+"<br>");//经常用
document.write("方式2:"+document.forms[0].test.value+"<br>");//通过下标索引访问,较常用
document.write("方式3:"+document.forms['myform'].test.value+"<br>"); //方式3和方式4可以切换的,这是源于js访问对象的方式可以采用数组形式来访问的缘故
document.write("方式4:"+document.forms.myform.test.value+"<br>");
document.write("方式5:"+document['myform'].test.value+"<br>");
document.write("方式6:"+document.forms.item(0).test.value+"<br>");//注意 是item(),不是item[]
document.write("方式7:"+document.forms.item('myform').test.value+"<br>");
//-->
</script>
</body>
</html>
使用javascript实现全选,反选,全不选的功能
复制代码 代码如下:
<html>
<head>
<title>全选,反选,全不选</title>
</head>
<body>
<script type="text/javascript">
<!--
for (var i=0;i<20;i++){
document.write('测试'+(i+1)+'<input type="checkbox"><br>');
}
var o=document.getElementsByName("sel[]");//全局变量
//全选
function selall(){
for(var i=0;i<o.length;i++){
o[i].checked="true";
}
}
//全不选
function noselall(){
for(var i=0;i<o.length;i++){
o[i].checked="";
}
}
//反选
function invert(){
for(var i=0;i<o.length;i++){
if(o[i].checked==true){
o[i].checked="";
}else{
o[i].checked=true;
}
}
}
//-->
</script>
<a href="javascript:selall(this)">全选</a>
<a href="javascript:noselall(this)">全不选</a>
<a href="javascript:invert(this)">反选</a>
</body>
</html>
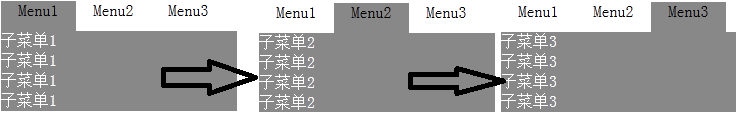
鼠标移上去,显示子栏目列表

复制代码 代码如下:
显示隐藏菜单
<html>
<head>
<title>操作菜单</title>
<style>
li{
list-style:none;
}
#menu ul li{
float:left;
width:75px;
height:30px;
text-align:center;
}
#submenu{
clear:both;
}
#submenu ul li{
background:#888;
width:236px;
}
#submenu ul li a{
color:#fff;
text-decoration:none;
}
.highlight{
background:#888;
}
</style>
</head>
<body>
<div>
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</div>
<div>
<ul>
<li>
<a href="#">子菜单1</a><br>
<a href="#">子菜单1</a><br>
<a href="#">子菜单1</a><br>
<a href="#">子菜单1</a><br>
</li>
<li>
<a href="#">子菜单2</a><br>
<a href="#">子菜单2</a><br>
<a href="#">子菜单2</a><br>
<a href="#">子菜单2</a><br>
</li>
<li>
<a href="#">子菜单3</a><br>
<a href="#">子菜单3</a><br>
<a href="#">子菜单3</a><br>
<a href="#">子菜单3</a><br>
</li>
</ul>
</div>
<script type="text/javascript">
<!--
var menu=document.getElementById("menu").getElementsByTagName("li");
var submenu=document.getElementById('submenu').getElementsByTagName('li');
function change(num){
for (var i=0;i<menu.length;i++){
if(i==num){
menu[num].className="highlight";
submenu[num].style.display="block";
}else{
menu[i].className="";
submenu[i].style.display="none";
}
}
}
//-->
</script>
</body>
</html>
通过for...in循环语句,可以遍历出某个对象中的属性
比如,我们想要看下document对象中的所有属性名和属性值,可以使用如下所示的代码:
复制代码 代码如下:
View Code
<html>
<head>
<title>遍历document文档对象的所有属性</title>
</head>
<body>
<script type="text/javascript">
<!--
for (var pro in document){
document.write("document."+pro+"="+document[pro]+"<br>");
}
//-->
</script>
</body>
</html>
同理,我们也可以用以上方法遍历window对象,location对象,history对象等的属性,当然,也可以用来遍历自定义对象的属性
