一、javascript中的闭包
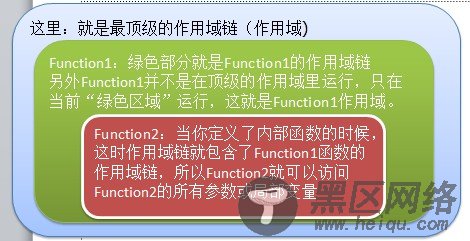
1、我们一起先来理解什么是函数的作用域。

2、调用的对象

结合例子: 复制代码 代码如下:
function display(something)
{
function executeDisplay1()
{
document.write("我在帮老板打印:"+something+"<br />");//引用外部函数的something参数
}
executeDisplay1();//函数display引用了内部函数
}
display("sorry");//执行完毕后被垃圾收集器回收
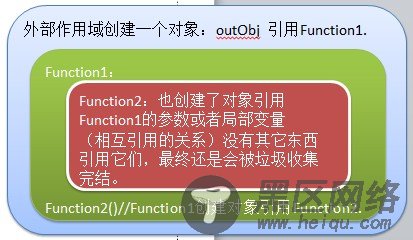
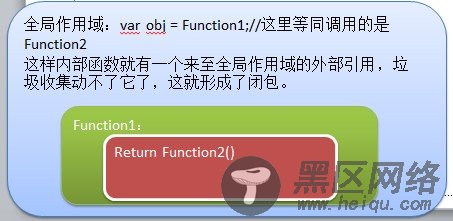
3、闭包的形成

例一、 复制代码 代码如下: 复制代码 代码如下: 复制代码 代码如下: 复制代码 代码如下: 复制代码 代码如下: 复制代码 代码如下:
var obj = {};//全局的对象
function buyHouse(price,area)
{
return function(){return "你要付的房款:"+price*area;}; //把内部函数作为返回值
}
obj.people = buyHouse(12000,80); //把内部函数的引用保存到obj对象的people属性中。
//这样就形成了闭包,简单的表达:把嵌套函数的引用保存到全局作用域中,不管是使用它返回的值,还是把它存在对象的属性中都可以。
document.write(obj.people()+"<br />");
例二、
function add()
{
var number = 0;
return function(){return ++number;};//
}
var num = add();//现在是不是有4引用了吧,第一个全局创建:访问函数,第二个有外部函数(这里指的是Add()引用了匿名函数)
//第三个是匿名函数(就是return function.....引用了Add的局部变量),第四个就全局对象(var num)了。
//全局对象的每次调用的对象依然保存在函数体中,所以局部变量的值都会被维持。
document.write(num());
//等效的方法
num2 = (function(){var number = 0;return function(){return ++number;}})();//匿名函数,直接赋给了全局对象
document.write(num2());
例三、实现私有属性
//使用闭包实现私有属性
function createProperty(o,propertyname,check)
{
var value;
o["get"+propertyname] = function(){return value;};//将一个匿名的函数体返回给对象的属性
o["set"+propertyname] = function(v){if(check && !check)//检查参数的合法性throw("参数不对!");
else value = v; };//将一个匿名的函数体返回给对象的属性
}
var o = {};
createProperty(o,"Age",function(x){return typeof x == "number";});//后面跟了一个匿名的函数,执行验证的工作,如果不是数字就返回false
o.setAge(22);//使用对象的属性
document.write(o.getAge());
//其实上面还是将函数保存到了全局对象的属性中。
二、javascript中的类
同样也从一些基本的术语开始吧!
1、原型(prototype)
其实一个对象的原型就是构造函数的prototype的值,所有的函数都一个prototype属性,当函数被创建是就被自动创建和初始化,初始化它的值是一个对象,这个对象自带一个属性就是constructor,它指回到和原型相关联的那个构造函数。
function PeopleHope(money,house)
{
this.money = money;
this.house = house;
}
PeopleHope.prototype.hope = function(){document.write("我想拥有钞票,房子");};//这就是原型,都会被构造函数初始化成对象的属性。
for(var p in PeopleHope.prototype)
{
document.write("原型出来了吧! \t " + p + "<br />");//输出:原型出来了吧! hope
}
2、模拟类
其实Javascript中的“类”就是函数而已。直接上代码吧!
function PeopleHope(money,house)
{
this.money = money;
this.house = house;
PeopleHope.VERSION = 0.1//类的属性
PeopleHope.createLive = function(){document.write("在党的领导下,我们的生活很好!");}//类方法 必须是类直接引用
}
3、类的继承
function CreateClass(name,version)
{
this.name = name; //初始化对象属性
this.version= version;
CreateClass.AUTHOR = "Frank";//类属性
CreateClass.SellHouse = function(){document.write("我们是房地产龙头企业万科");};//类的方法
CreateClass.prototype.Company = "vanke";
CreateClass.prototype.HousePrice = function(){document.write("大梅沙山顶豪宅卖5千万一套,畅销价!");};
//原型,其实到这里大家可能就会问了,这个原型和类方法等有什么区别呢?
//其实就是:比如 var o = new CreateClass("中粮地产","一期");CreateClass函数里面的this就是o了,连起来就是
//o.name = "中粮地产";o.version = “一期”;吧!
//至于原型其实在干的事你可以把它理解成一个”叛徒“在你创建o这个对象的时候,由 原型告诉构造函数一起带走初始化
//成了对象o的属性。
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//继承构造函数
this.city = city;
House.prototype.housename = "半岛花园";
}
House.prototype = new CreateClass("中粮地产","二期");//通过new获取CeateClass属性,包括原型对象
//打印函数的prototype属性
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x+"<br />");
}
}
displayPrototype(House);//输出:HousePrice Company name version
//删除不是原型的对象
delete House.prototype.name;//删除
delete House.prototype.version;//删除
displayPrototype(House);//输出:HousePrice Company
var customers = new House("半岛花园","三期","西拔牙");
for(var t in customers)
{
if(typeof customers[t] == "function")//判断是不是函数
{
customers[t]();//执行
continue;//返回本次,进行下一次循环
}
document.write(t +":\t" + customers[t]+ "<br />");
// 输出housename: 半岛花园 Company: vanke 大梅沙山顶豪宅卖5千万一套,畅销价!name: 半岛花园version: 三期 city: 西拔牙
//继承就实现了。通过原型。
小结:本篇就和大家分享到这里吧,本来还有命名空间要分享,由于学习时间安排的关系,Javascript语法就给大家分享到这里吧!
下次我将分享我对javascript客服端的编程及Jquery等高级应用。
您可能感兴趣的文章:
