一、.clearAttributes()
该方法用来清除所有用户定义的属性。如下
复制代码 代码如下:
<div data-a="a" data-b="b">Division</div>
<script>
var div = document.getElementsByTagName('div')[0];
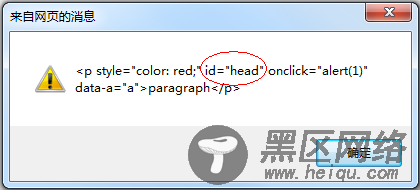
alert(div.outerHTML);
div.clearAttributes();
alert(div.outerHTML);
</script>
运行后依次弹出如下


可以看到,第二次alert出的outerHTML已经没有了“data-a”,“data-b”,“onclick=alert(1)”属性。前两个属性是自定义的,onclick则是自有的但也清除了。
虽然outerHTML清除了,但事件并没有真正清除。点击div仍然会弹出1。(注意:对于元素自由属性如id,name,style是不会被清除的)
以上发现onclick属性在outerHTML虽然删除了,但事件handler却没有删除,点击仍然可以触发。那么通过attachEvent方式添加的事件能清除吗? 试试便知
复制代码 代码如下:
<div>division</div>
<script>
var div = document.getElementsByTagName('div')[0];
div.attachEvent('onclick', function(){alert(1)});
div.clearAttributes();
</script>
测试发现,IE6/7/8中点击该div不会弹出1,但IE9中仍然会弹出。即IE9中不能通过clearAttributes清除attachEvent方式添加的事件handler。
二、.mergeAttributes()
该方法用来把指定元素的所有属于拷贝到自己身上,包括attributes、events、styles。如下
复制代码 代码如下:
<div data-a="a">Division</div>
<p>paragraph</p>
<script>
var div = document.getElementsByTagName('div')[0];
var p = document.getElementsByTagName('p')[0];
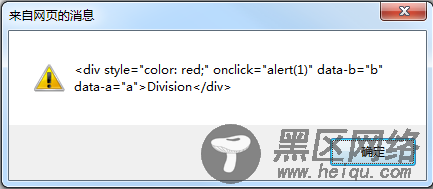
alert(p.outerHTML);
p.mergeAttributes(div);
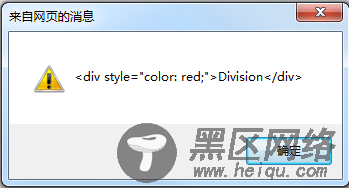
alert(p.outerHTML);
</script>
拷贝前p的outerHTML

拷贝后p的outerHTML

对比就知道div的style(styles)、onclick(events)、data-a(user-defined attributes)都拷贝到p上了。现在点击p也能alert出1。
细心的同学会发现div的id没有拷贝过来。的确,在IE5之前,attributes是只读的,id/name不被合并。IE5.5后则可以通过指定第二个参数值决定是否拷贝id/name属性。
只需将mergeAttributes的第二个参数指定为false,就可以拷贝id/name了。如
p.mergeAttributes(div,false);
效果