一开始,我想到了用jQuery的click()事件来触发超链接的单击事件(与trigger("click")一样的效果)。结果发现不如人意。
实例如下:
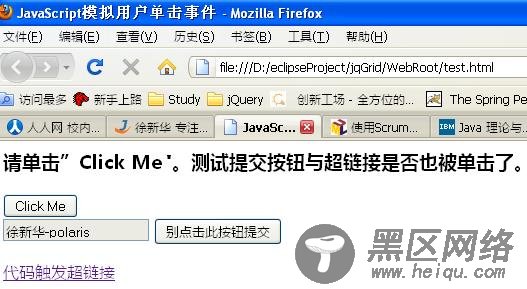
效果图
IE:
FireFox:

复制代码 代码如下:
<h3>请单击”Click Me"。测试提交按钮与超链接是否也被单击了。</h3>
<button>Click Me</button>
<form action="#">
<input type="text" value="徐新华-polaris" readonly/>
<input type="submit" value="别点击此按钮提交"/>
</form>
<a href="https://www.google.cn" onclick = "alert('触发了超链接的单击事件!');">代码触发超链接</a>
复制代码 代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
$("#aLink").click();
});
});
当单击:Click Me按钮时,先后弹出提交按钮被单击、超链接被单击的对话框,这表明两者的单击事件都被触发了。然而,从地址栏中可以看到,提交按钮的单击事件触发后,执行了它的默认行为:提交表单;可是超链接的单击事件触发后,并没有链接到目标地址。(不要怀疑说是提交按钮的提交地址对超链接有影响,因为我去掉提交按钮,只留下超链接也不会链接到目标地址。)
也许jQuery中的click()方法对超链接的单击事件并没有使其执行浏览器的默认行为(即使你手动加入return true也没有用)。注意:tigger("click")与click()一样的。jQuery文档中说“这个函数也会导致浏览器同名的默认行为的执行”。同名的?不太明白,但是超链接的确不能执行它的默认行为。这是,只能想另外的方法——抛弃jQuery提供的事件。
回到JavaScript自己的事件——click。代码如下:
复制代码 代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
$("#aLink").get(0).click();
});
});
在IE中一测试,通过了……有点兴奋。可是,在fireFox中却提示:click()不是一个function。说真的,IE浏览器提供的东西对开发人员来说很好,而fireFox却没有,比如之前说到的onpropertychange等。不过,我们必须的考虑IE之外的浏览器。在网上查资料,有不少人提到在fireFox中要用代码触发一个事件,需要如下处理:
复制代码 代码如下:
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);// 或用initMouseEvent(),不过需要更多参数
$("#aLink").get(0).dispatchEvent(evt);
按以上方法来实现我想要的功能,代码如下:
复制代码 代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
if($.browser.msie)
{
$("#aLink").get(0).click();
}
else
{
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);
$("#aLink").get(0).dispatchEvent(evt);
}
});
});
这时,在IE中是完全正常的。然而,在fireFox中的情况与直接使用jQuery的click()事件一样,能触发单击事件,超链接却没有转到目标地址(注意:提交按钮用此方法也是能够提交的,我想jQuery的click()的实现大概是这样实现的吧)。哎,觉得还是IE好。呵呵。
如此一来,这种方法仍然不能解决FireFox中的问题。得继续寻找其他方法。
既然在fireFox中能够触发单击事件,却不能转到超链接的目标地址,那么,可以用js来实现跳转,即:使用location对象。代码如下:
复制代码 代码如下:
