为实现以.Net Core Api项目为主体的站点结构,我们需在使用ng server时启用Deploy选项,打开对静态资源“部署地址”的支持。注意:双站部署可能会产生JS跨域,请自行解决
在命令行启动Angular Cli调试服务器时加上deploy参数 ng serve --deploy-url '//localhost:4200/'

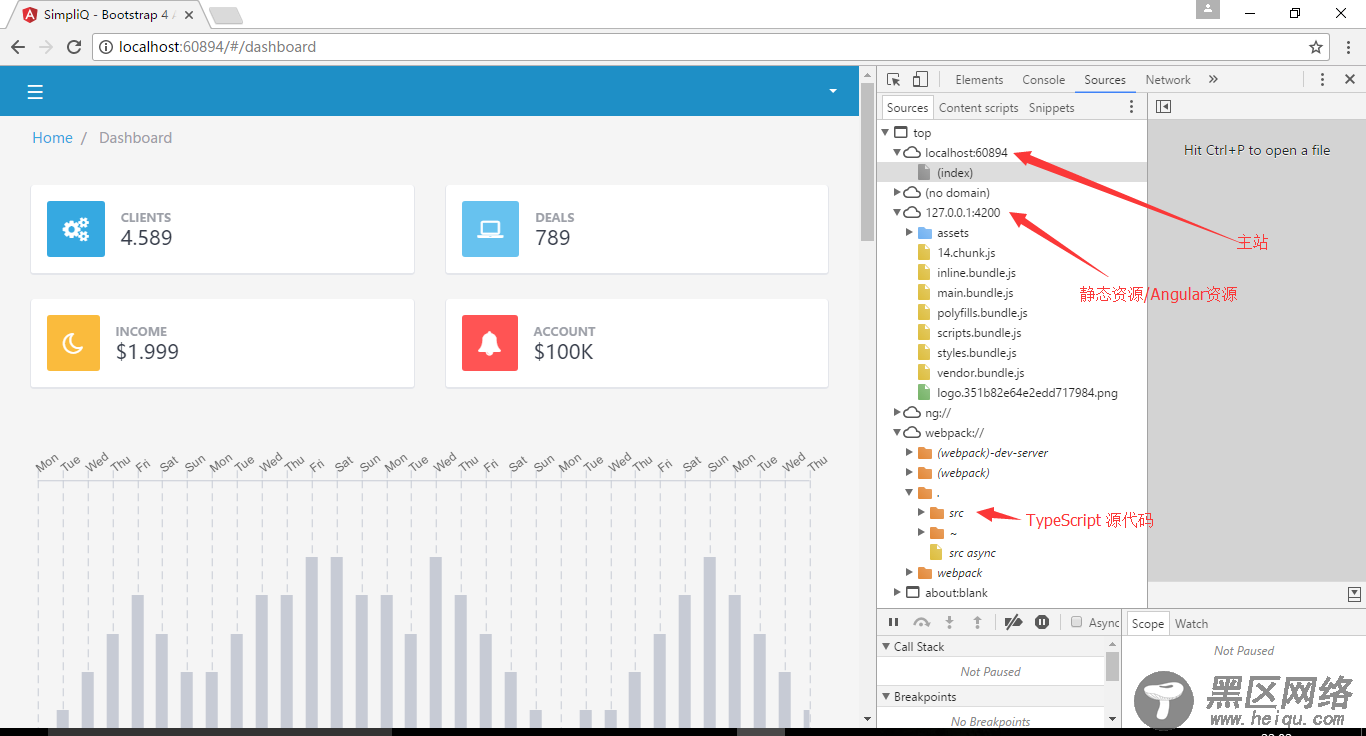
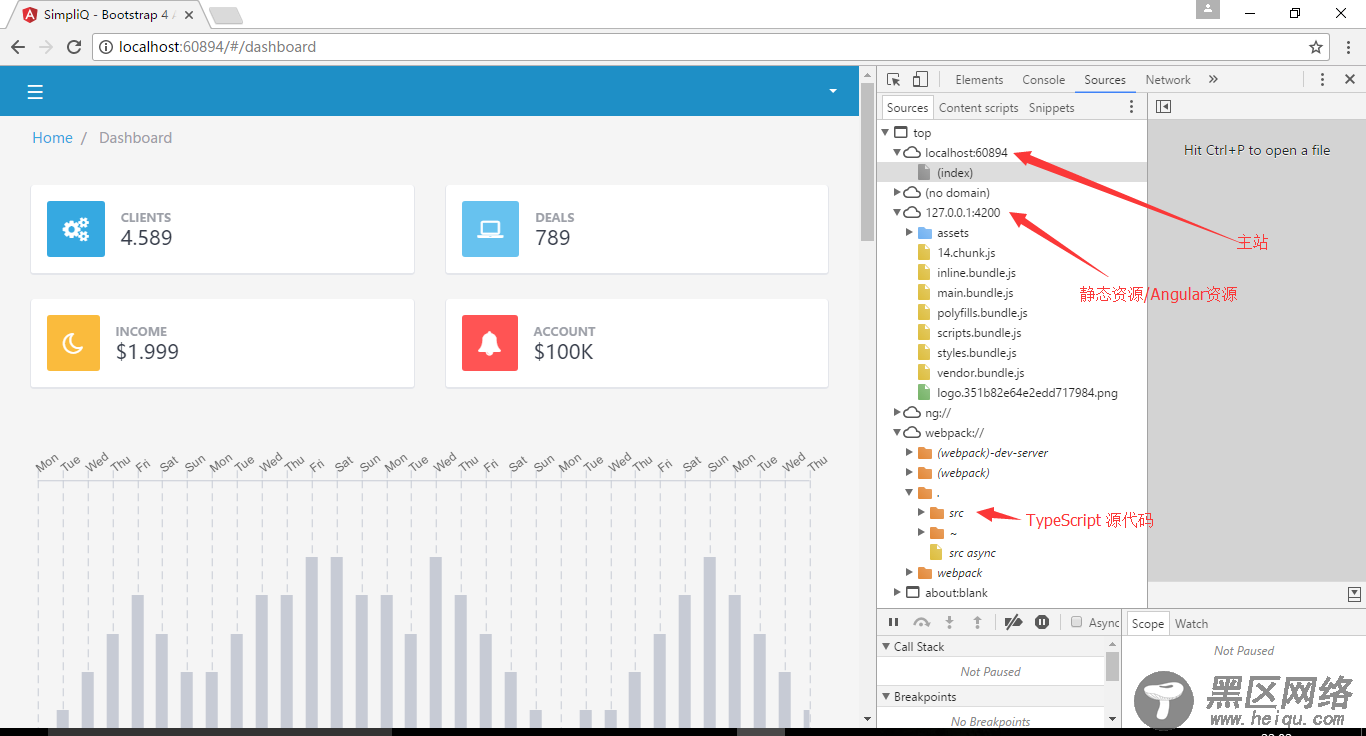
最后,通过VS的F5命令,打开Api项目的运行时,我们可以看到网站的运行效果。Enjoy Coding~

为实现以.Net Core Api项目为主体的站点结构,我们需在使用ng server时启用Deploy选项,打开对静态资源“部署地址”的支持。注意:双站部署可能会产生JS跨域,请自行解决
在命令行启动Angular Cli调试服务器时加上deploy参数 ng serve --deploy-url '//localhost:4200/'

最后,通过VS的F5命令,打开Api项目的运行时,我们可以看到网站的运行效果。Enjoy Coding~

内容版权声明:除非注明,否则皆为本站原创文章。