<script> $(function () { $('.navbar-default').addClass('on'); var userName = '@Model'; var protocol = location.protocol === "https:" ? "wss:" : "ws:"; var wsUri = protocol + "//" + window.location.host + "?sid=111"; var socket = new WebSocket(wsUri); socket.onopen = e => { console.log("socket opened", e); }; socket.onclose = function (e) { console.log("socket closed", e); }; socket.onmessage = function (e) { console.log(e); var msgObj = JSON.parse(e.data); $('#msgs').append(msgObj.Content + '<br />'); }; socket.onerror = function (e) { console.error(e.data); }; $('#MessageField').keypress(function (e) { if (e.which != 13) { return; } e.preventDefault(); var message = $('#MessageField').val(); var msgObj = { SenderID:"111", ReceiverID:"222", MessageType: "text", Content: message }; socket.send(JSON.stringify(msgObj)); $('#MessageField').val(''); }); }); </script>
基本开发完成 接下来看看效果
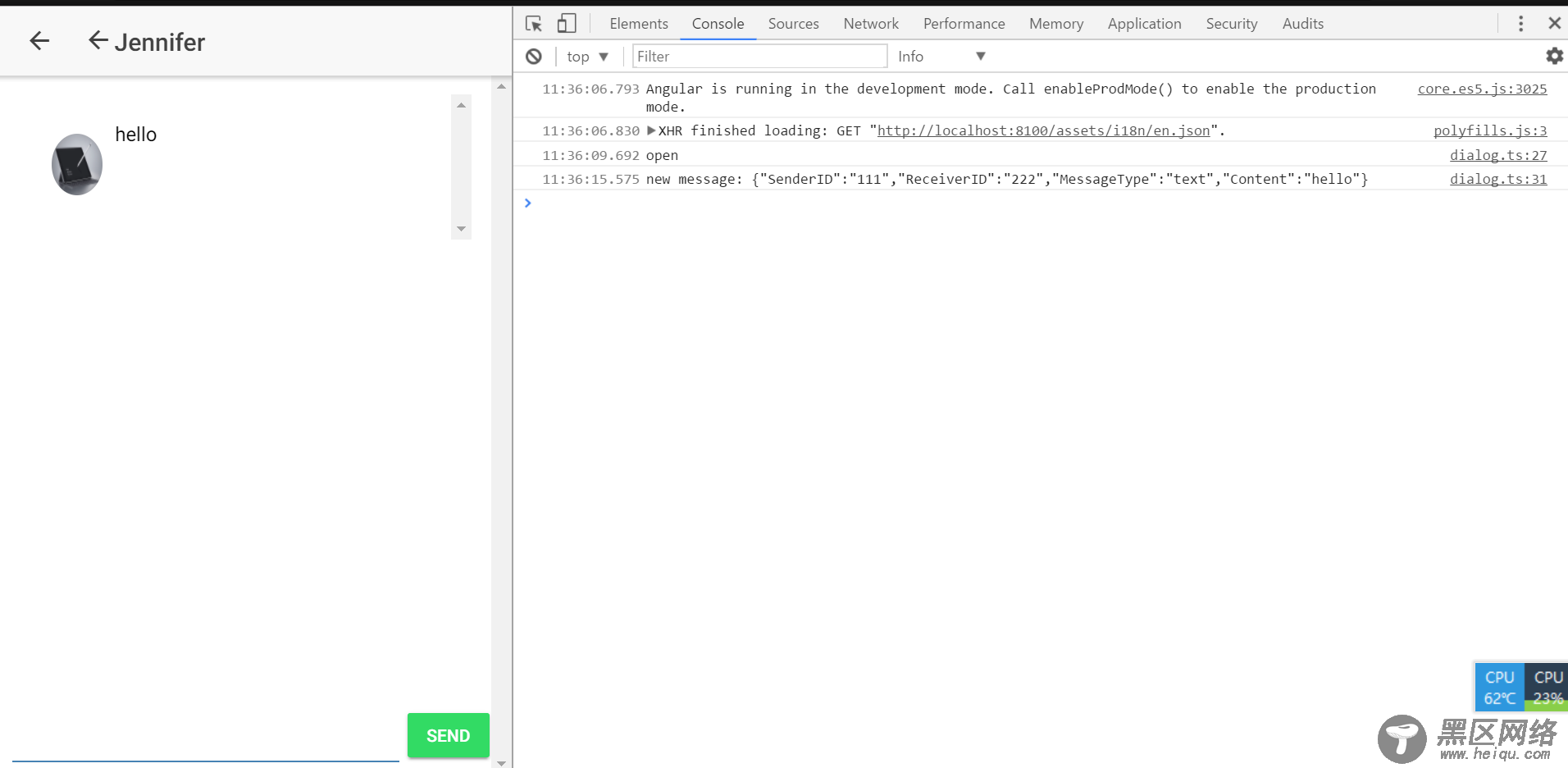
7.web和webapp端对话


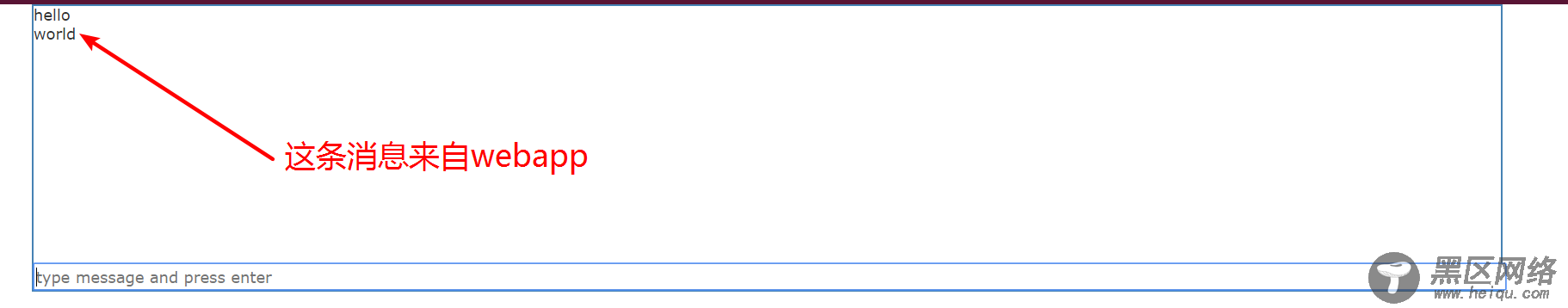
8.webapp发送 web接收


9.目前就实现了这么多 因为项目还涉及其它技术 暂时不开放源码了
